[nJo2] markdown blogPosting tistory-blogger for vsce 소개 바로가기
Visual Studio Code의 익스텐션인 [nJo2] markdown blogPosting for vsce로 블로그에 글을 쓰기 위해서는 제품을 구매하고 획득한 Product ID와 CODE를 제품에 등록/설정을 해야 합니다. 그 설정하는 방법은 아래와 같습니다.
1. 구매하기
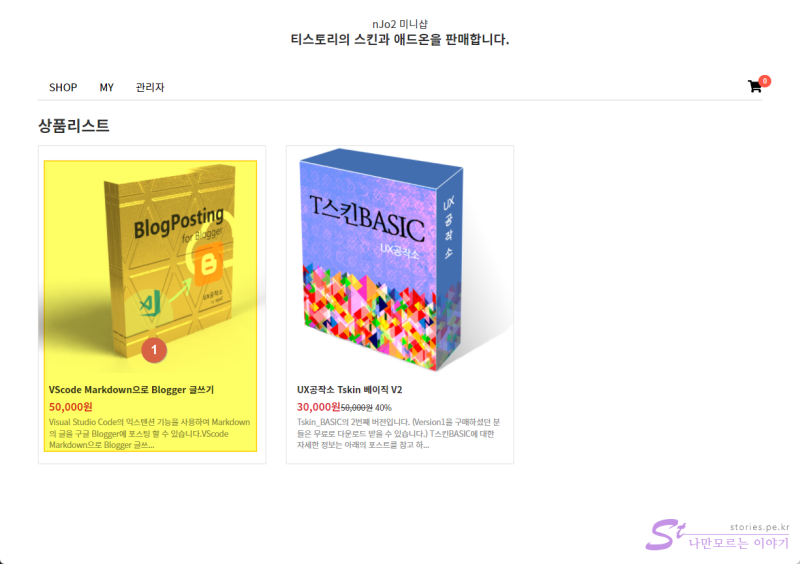
[구매자] 판매 사이트에 접속을 합니다.


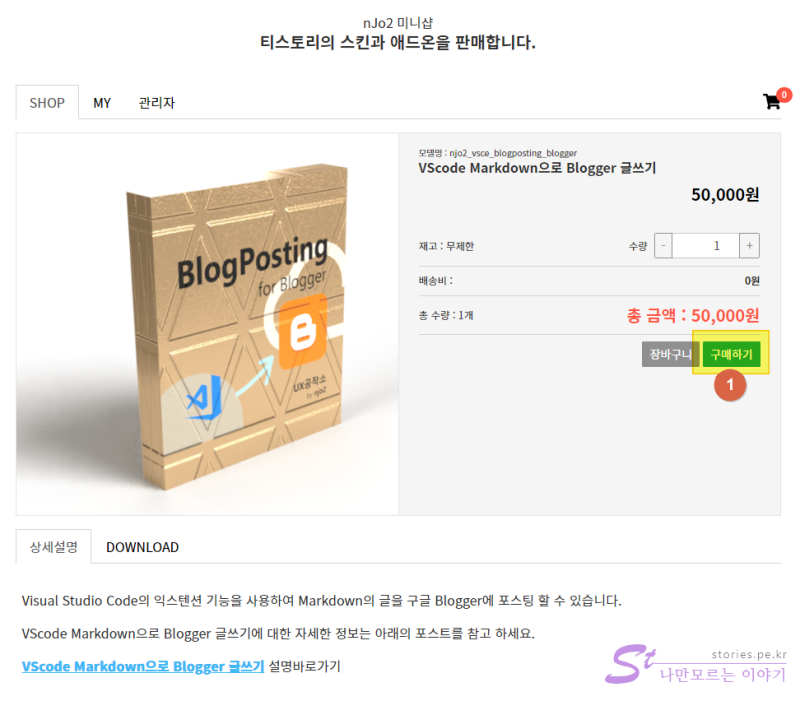
▲ 상품 중 VScode Markdown으로 Blogger 글쓰기 또는 VScode Markdown으로 Tistory 글쓰기를 선택하고 구매 합니다.
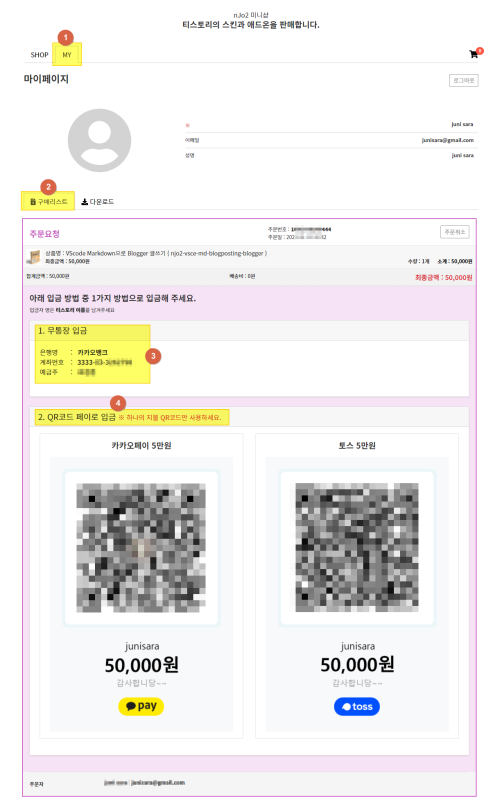
[구매자] 입금을 합니다.

구매를 하면 MY > 구매리스트에 구매 목록과 입금 요청 화면이 표시됩니다.
무통장입금 또는 QR코드로 카카오페이나 토스를 통해 해당 금액을 입금합니다.
[판매자] 입금확인 완료
판매자가 입금을 확인하고 입금확인 완료 처리를 합니다.
입금확인은 자동으로 이루어지지 않고 수동으로 확인 후 확인완료를 하기 때문에 시간이 다소 소요될 수 있습니다.

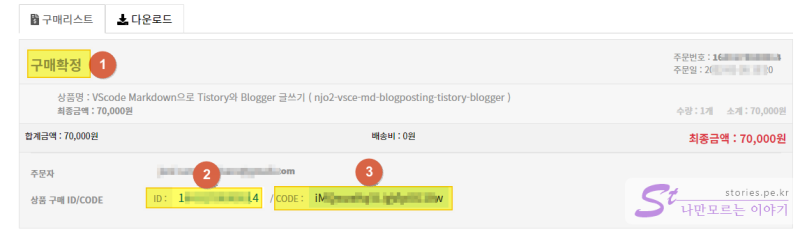
- 판매자가 입금확인을 하면 구매확정이 됩니다.
- 구매 리스트에서 상품 구매 ID를 확인 할 수 있습니다.
- 구매 리스트에서 상품 구매 CODE를 확인 할 수 있습니다.
이 정보는 아래에 등록을 해야 하므로 잘 확인하셔야 합니다.
2. 다운로드 받기
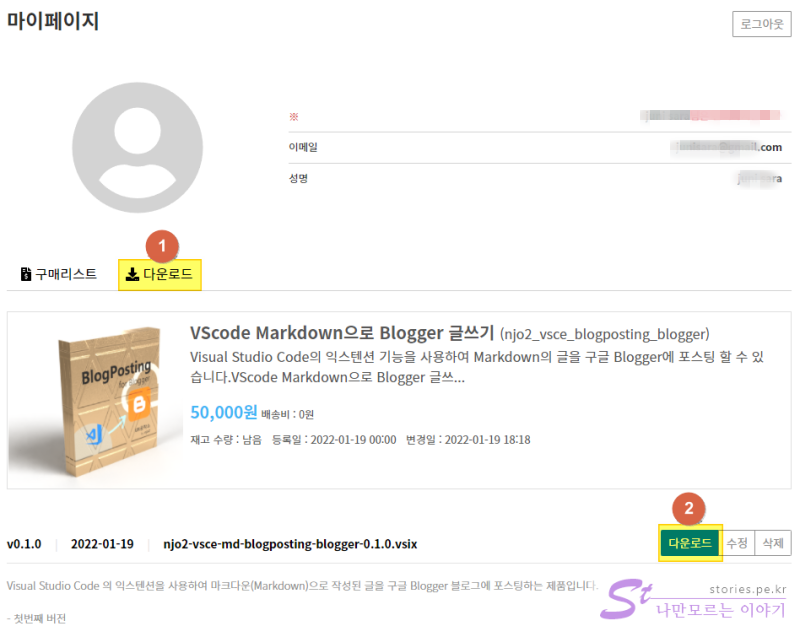
판매자가 입금 확인을 하면 이제 해당 소프트웨어를 다운로드 받을 수 있습니다.

MY > 다운로드 메뉴에 들어가서 구매한 패키지를 선택하면 하단에 다운로드 버튼이 있습니다.
버전별로 다운로드 할 수 있으며 가능한 최신버전을 다운로드를 받습니다.
3. 설치하기
다운로드 받은 파일은 njo2-vsce-md-blogposting-xxxxx-xxxx.vsix식으로 확장자가 .vsix로 되어 있습니다. 이파일 포맷은 Visual studio code의 익스텐션 설치파일 포맷입니다.
Visual studio code 열기
먼저 Visual studio code를 엽니다.

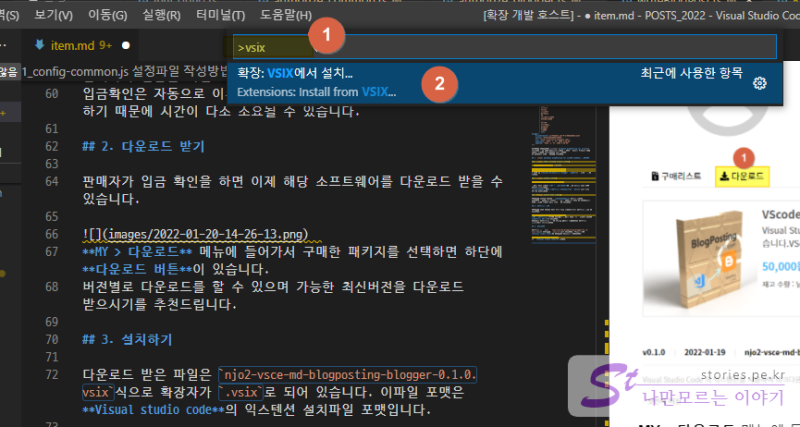
f1키나 ctrl + Shift + P를 눌러서 명령파렛트를 엽니다.
- 입력창에
vsix를 입력하면 확장파일 설치메뉴가 나옵니다. - 설치메뉴를 선택하여 다운로드 받은 파일을 설치합니다.
4. 등록정보 입력하기
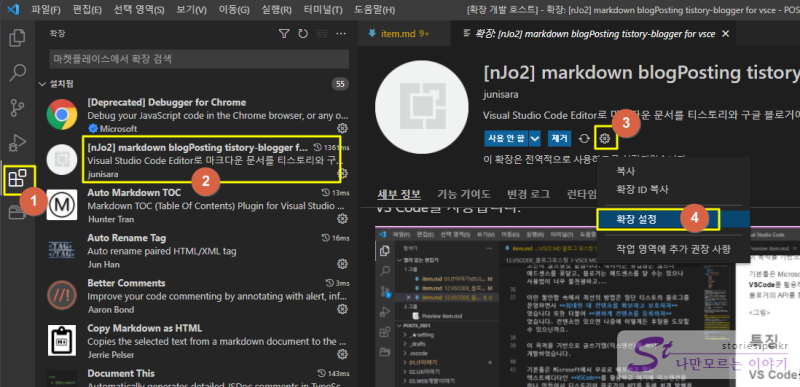
설치가 완료되면 좌측에 있는 익스텐션창을 엽니다.

- 익스텐션 창을 엽니다.
- 설치가 정상적으로 되었다면
[nJo2] markdown blogPosting~~~라는 메뉴가 보입니다. 해당 메뉴를 선택하세요. - 오른쪽에 익스텐션의 정보화면이 보이는데, 그중 설정 버튼을 클릭합니다.
- 확장설정 메뉴를 클릭합니다.

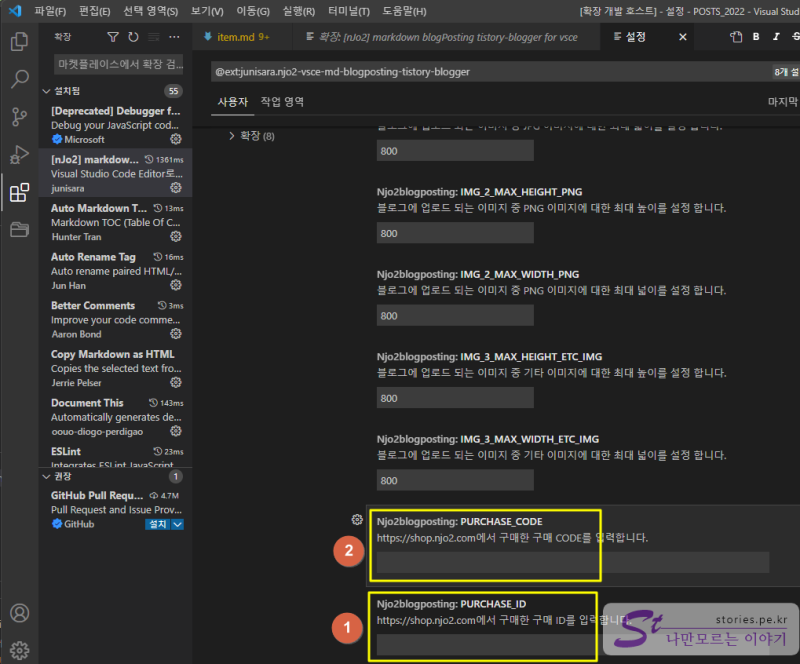
- 설정 내용중 하단에 있는 PURCHASE_ID에 위에서 확인한 상품구매 ID를 입력합니다.
- 설정 내용중 하단에 있는 PURCHASE_CODE에 위에서 확인한 상품구매 CODE를 입력합니다.
입력을 하면 영구적으로 사용할 수 있습니다. 다만 해당 ID와 CODE는 외부에 노출되지 않게 잘 관리하셔야 합니다.
해당 정보를 입력하지 않아도(구매하지 않아도) 30일간 사용해 보실 수 있습니다.

