포토샵으로 웹디자인과 모바일디자인같은 UI디자인을 하던 시대를 지나 맥킨토시 진영에서 스케치(Sketch)라는 걸출한 UI전용 툴이 탄생하면서부터 시작된 UI전용 툴의 춘추전국시대를 지나 현재는 피그마(Figma)가 UI툴 업계를 평정하는 양상입니다.
Figma는 UI 디자인 및 협업 도구로서 혁신적인 위치와 상태에 있습니다. 이전의 UI 도구들이 겪었던 한계와 문제점을 극복하여, Figma는 웹 기반의 협업 플랫폼으로 디자이너들이 함께 작업하고 디자인을 공유하며 시각화할 수 있는 기능을 제공합니다.
이제 Figma는 단순히 UI 요소만 디자인하는 도구를 넘어서, 디자인 시스템을 관리하고 유지할 수 있는 기능을 포함하고 있습니다. 디자인 시스템을 구축하고 유지하면서 일관된 디자인 언어를 유지하고 팀 간의 협업을 원활하게 진행할 수 있습니다.
또한 Figma는 디자인 프로토타이핑 및 애니메이션 기능을 강화하여, 정적인 디자인만이 아닌 상호작용과 움직임을 보여줄 수 있도록 도와줍니다. 이로써 디자이너들은 실제 사용자 경험을 더 잘 시뮬레이션하고 고객들에게 더 생생한 느낌을 전달할 수 있습니다.
Figma의 성공은 개발자와 디자이너 간의 강력한 협업을 촉진하고, 디자인 프로세스를 더욱 효율적으로 만들어 냄으로써 이루어졌습니다. 이제 Figma는 대부분의 큰 기업과 스타트업에서 필수적인 도구로 자리매김하며, 디자인 커뮤니티에서도 큰 영향력을 행사하고 있습니다.
요약하자면, 2023년 현재 Figma는 UI 디자인 뿐만 아니라 협업, 디자인 시스템 관리, 프로토타이핑 등 다양한 기능을 갖춘 혁신적인 도구로서 디자인 분야에서 중요한 위치와 영향력을 갖고 있습니다.
피그마의 문서구조에 대해서 알아보자
피그마는 문서의 구조가 상당히 유연하게 동작을 합니다.
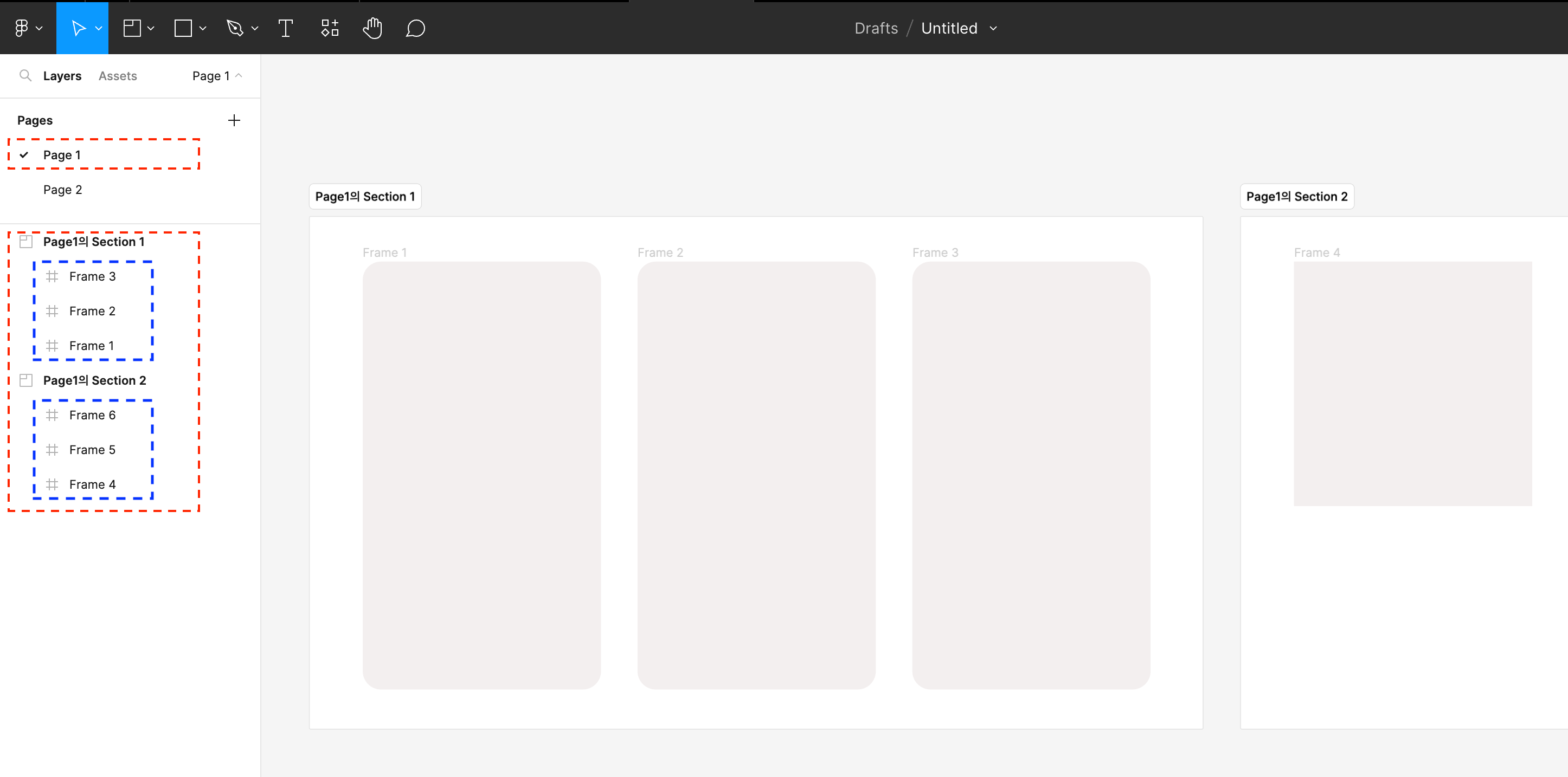
먼저 최상위에 Page가 존재를 하고 Page 하위로 여러개의 Section으로 구분을 할 수 가 있으며 그 Section안에 또 여러개의 Frame으로 나눌 수 있습니다. 이 Frame은 웹사이트의 하나의 화면에 해당한다고 보시면됩니다.

Page > Section > Frame
Page도 Section도 Frame도 다중으로 생성이 가능해서 문서를 구조화 하는데 너무 편리합니다.

