
WEB디자인이야기/WEB디자인 2023. 12. 20.
웹사이트의 가독성과 스타일을 동시에 향상시키는 산돌구름 웹폰트
예전에 디자인을 공부하는 대학생일 때, 산돌이라는 폰트 회사를 처음 알게 되었습니다. 그때 접했던 폰트들은 주로 출판물인 에디토리얼 디자인에 활용했었는데... 지금 시간이 흘러 다시 웹폰트로 만나게 되니 정말 감회가 새롭습니다. 예전에 알던 폰트 회사들이 사라진 회사도 많은데, 지금까지 성장해 온 산돌의 저력이 새삼 느껴집니다. 오늘은 웹 디자인을 위한 필수 아이템인 웹폰트, 그중에서도 이번에 출시한 산돌구름 웹폰트에 대해 이야기해 보려고 합니다. 그 전에 먼저 웹폰트가 무엇인지부터 알아볼까요? 웹폰트란 웹폰트는 웹사이트 디자인에서 중요한 요소로, 다양한 방식으로 웹사이트의 시각적 매력과 기능성을 향상시킬 수 있는 요소입니다. 1. 웹폰트의 개념 웹폰트는 사용자의 시스템에 설치되지 않은 폰트를 웹사이트에..

WEB디자인이야기/WEB디자인 2023. 11. 6.
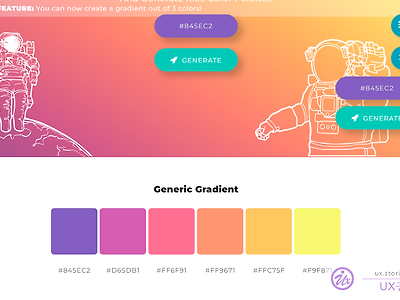
디자이너라면 꼭 알아야할 컬러 조합 추천 색상 팔레트 웹사이트 8선
프로젝트를 시작할 때 색상에 대해서 쉽게 생각할 수 있지만 실제로 색상 팔레트를 설정하는것은 생각보다 어려울 수 있습니다. 예를 들어, 웹사이트를 만들 때 디자이너의 경험에 상관없이 어떤 색상을 사용할지 항상 어려운 과제입니다. 색상 팔레트 웹사이트는 이러한 경우에 어떤 안내를 제공해줍니다. 일부 서비스는 정확한 색상 정보를 받기 위해 웹사이트에 회원으로 등록해야 하고, 어떤 경우에는 회원으로 등록하지 않아도 유용한 정보를 제공해 주는 곳도 있습니다. 여기 몇 가지 이러한 색상 팔레트 서비스를 제공하는 웹사이트를 소개하겠습니다. 1. Colordot - A color picker for humans URL : https://color.hailpixel.com 사람을 위한 색상 선택기라고 되어 있는데 이 ..

WEB디자인이야기/WEB디자인 2020. 7. 16.
CSS position:sticky로만 레이아웃 슬기롭게 만들기
프론트엔드 개발을 하다보면 javascript를 많이 사용하게 됩니다. 하지만 javascript를 너무 많이 사용하다 보면 코드가 복잡해 지기도 하고 퍼포먼스도 점점 떨어지는 것을 느끼게 됩니다. Affix 같은 기능을 구현하려면 부트스트랩같은 특정 프레임워크를 사용하거나 별도로 개발을 해야 했으나 CSS의 position:sticky를 이용하면 javascript를 전혀 사용하지 않고도 멋진 기능을 구현해 낼 수 있습니다. sticky란 무엇인가?sticky는 CSS의 Position의 속성으로 사용되어 집니다. Fixed가 브라우저 화면의 절대 위치를 사용하는 반면 Sticky는 부모 태그의 절대위치값을 사용하는 방법입니다. 그래서 반드시 Sticky의 상위에 부모 컨테이너가 존재해야 합니다. po..

WEB디자인이야기/WEB디자인 2019. 6. 12.
Adobe 포토샵과 XD의 다른점
이전에도 포스팅 했던 것 처럼 스케치라는 프로그램이 출시되면서 이제 UI디자인 트렌드도 워터폴 개발 방법론에서 애자일 개발 방법론으로 많이 따라가고 있는 추세입니다. 이전 포스팅 참조 : UI디자인 개발 트렌드의 변화 그래서 이번에는 기존에 UI디자인 툴로 많이 사용했던 Adobe 포토샵과 최근에 많이 사용하고 있는 UI디자인 전용 툴인 Adobe XD의 차이점을 제가 아는 한도 내에서 정리를 해 볼까 합니다. 포토샵은 비트맵 이미지를 다루고 XD은 벡터 이미지를 다룹니다. 포토샵은 기본적으로 비트맵 이미지를 다루지만 XD는 벡터 이미지 방식을 사용합니다. 비트맵 이미지의 경우 픽셀에 대한 이미지 색상정보를 저장했다가 보여주는 방식인 반면에 백터 이미지 방식은 이미지의 지점 정보와 계산식으로 이미지를 저..

WEB디자인이야기/WEB디자인 2019. 5. 29.
UI디자인 개발 트렌드의 변화
웹디자인을 하던 모바일 디자인을 하던 UI 디자인(User Interface Design)을 하기 위해 지금까지 중심이 되어 온 툴은 포토샵이였다. 비교적 근래에 업종으로 자리 잡게된 UI 디자인(웹디자인/모바일 디자인)은 주로 시각디자인을 전공하던 그래픽디자이너나 편집디자이너, 제품디자이너 등이 작업하기 시작했으며 전용 툴이 없던 UI디자인은 시각디자이너들에게 익숙한 포토샵을 주로 사용하게 되었다. 매크로미디어의 파이어폭스나 Adobe의 이미지레디 등 여러 업체들이 UI디자인 전용 툴을 개발하기 위해 시도는 했으나 대부분 실패했고 아직도 범용 디자인 툴인 포토샵이 UI디자인 툴로써 긴 명맥을 유지하고 있었다. 그러다가 몇 년전 부터 슬슬 변화의 바람이 불기 시작했다. 보헤미안(Bohemian)이라는 회..

WEB디자인이야기/WEB디자인 2018. 12. 22.
파비콘(Favicon) 만드는 방법 (a.k.a. ico파일)
홈페이지를 제작할 때 보통 가장 처음 또는 가장 나중에 만드는 것이 파비콘(Favicon)입니다. 많은 사람들이 파비콘과 아이콘(.ico)를 혼돈하는 경우가 많은데요. 이번 포스팅은 이것에 대한 구분과 만드는 방법을 소개하려고 합니다. 파비콘(Favicon) VS 아이콘(.ico) 아이콘(.ico) 파일이란? 텍스트 기반의 MS-DOS시절을 지나 마우스로 깔짝되는 GUI(Graphic User Interface) 기반인 Windows시대로 넘어 오면서 마우스로 눌러야 할 명령어를 사용자가 한눈에 직관적으로 알 수 있게 하기 위해 파일이나 폴더를 아이콘(.ico)파일로 만들면서 사용하기 시작했습니다. 말하자면 아이콘 파일은 Windows와 역사를 같이 하고 있다고 볼 수 있습니다. (GUI는 Mac으로부터..

WEB디자인이야기/WEB디자인 2018. 7. 10.
더미 이미지를 무료로 제공해 주는 사이트를 소개합니다.
웹사이트 개발 시 더미 이미지가 필요한 경우가 있습니다. 레이아웃을 잡는 거라 특별히 의미가 없는 이미지만 필요한 경우 어디서 구하기도 힘들고 저작권도 신경쓰이고 할때 임시로 이미지를 제공해 주는 사이트가 있습니다. 사용법도 아주 쉽게 적용이 가능 합니다. 다만 인터넷이 연결이 되어 있어야 합니다. 더미 이미지 제공 placeimg.com placeimg는 더미이미지를 크기와 카테고리만 지정하면 해당 크기와 카테고리에 해당하는 이미지를 보여줍니다. 웹사이트 : http://placeimg.com 기본사용법은 가로크기와 세로크기 그리고 카테고리를 지정하면 됩니다. 특정 이미지는 지정할 수 없고 카테고리에 따른 랜덤이미지로 보여줍니다. 디폴트 카테고리는 any이고 카테고리 구분없이 모든 이미지에서 랜덤으로 ..


