
WEB디자인이야기/Figma 2023. 10. 26.
피그마에서 일러스트파일(ai)파일 불러오는 방법
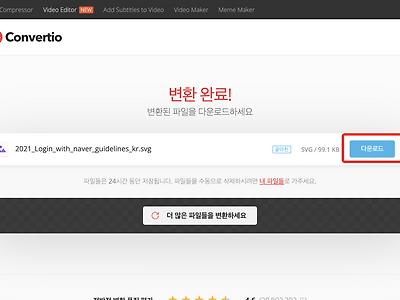
피그마를 사용하다 보면 제목에서 말한 것처럼 일러스트레이터 파일인 ai를 불러와야 하는 경우가 있어요. 느낌적인 느낌으로 ai 파일도 벡터 기반 파일이고 일러스트레이터 파일도 벡터 기반 파일이므로 쉽게 불러와질 것 같지만 아쉽게도 불가능합니다. illustator를 만든 회사가 Adobe라며.. Adobe가 피그마를 인수했다며.. 그렇다면 호환성 면에서도 바로 불러와져야 하는 거 아냐? 뭐 나중에야 가능하겠지만 당장은 불가합니다. 그래서 약간의 변환작업이 필요한데 수중에 Adobe 일러스트레이터 프로그램이 있다면 문제가 없겠지만 이것도 유료이므로 없는 경우도 많겠지요. 그래서 ai, eps 파일을 svg 파일로 무료 변환해 주는 웹서비스가 있어서 소개해드립니다. 파일 간 변화를 서비스해 주는 conver..
WEB디자인이야기/Figma 2023. 9. 27.
피그마 실무에서 가장 유용한 플러그인 리스트
피그마에 힘을 더해주는 실무에서 많이 사용하는 플러그인에 대해서 정리를 해 볼까 합니다. 피그마 플러그인 적용 방법 피그마의 플러그인 적용 방법은 매우 쉽습니다. 플러그인을 별도로 설치하는 개념이 아니고 커뮤니티에 있는 플러그인을 단지 찾아서 실행시킨다는 개념입니다. 경우에 따라서 플러그인에 회원가입을 해야 하는 경우도 있습니다. 상단 도구 메뉴에서 Resources 메뉴를 선택합니다. 탭 메뉴 중 중간에 있는 Plugins 탭을 선택합니다. Search all plugins의 검색창에 원하는 플러그인 명을 입력하고 검색을 합니다. 원하는 플러그인이 나타나면 우측에 있는 Run 버튼을 클릭하면 됩니다. 피그마의 유용한 플러그인들 Annotate it 이 플러그인은 기획자용 툴입니다. 화면에 번호 주석을 ..

WEB디자인이야기/Figma 2023. 9. 23.
피그마의 꽃 오토 레이아웃 사용법
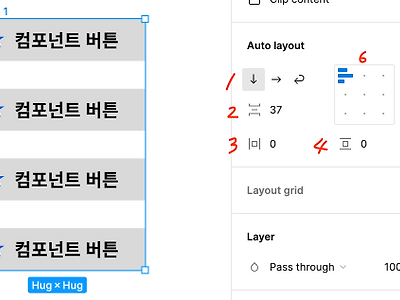
피그마 편집의 꽃이라 할 수 있는 오토 레이아웃입니다. 오토 레이아웃은 디자인 요소를 자동으로 배열하고 정렬하는 강력한 기능입니다. 이를 사용하면 웹 페이지, 모바일 앱 및 기타 사용자 인터페이스 디자인을 쉽게 조작하고 관리할 수 있습니다. 오토 레이아웃의 주요 특징은 다음과 같습니다 요소 정렬: 오토 레이아웃을 사용하면 요소를 수평 또는 수직으로 정렬할 수 있습니다. 이렇게 하면 텍스트, 이미지 또는 버튼과 같은 요소들을 쉽게 정렬할 수 있습니다. 크기 조절: 요소의 크기를 자동으로 조절할 수 있습니다. 이로써 다양한 화면 크기 또는 내용에 맞게 요소의 크기를 조정할 수 있습니다. 자동 스크롤: 만약 요소가 공간을 벗어나면 자동으로 스크롤이 생성됩니다. 이로써 긴 목록이나 페이지를 만들 때 효과적으로 ..

WEB디자인이야기/Figma 2023. 9. 22.
피그마의 컴포넌트 프로퍼티(Property)와 베리언트(variants) 사용법
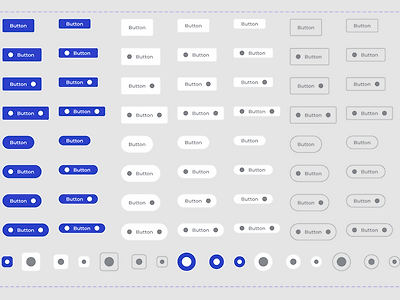
이전 포스팅에서 피그마의 컴포넌트에 대해서 포스팅을 했었습니다. 만약 피그마의 컴포넌트에 대해서 잘 모르시면 아래 링크를 먼저 읽어보시는 것이 좋습니다. 피그마의 컴포넌트로 구현하는 아토믹 디자인 피그마에서 가장 중요하고 이해가 필요한 것이 컴포넌트 프로퍼티(Property)와 베리언츠(Variants), 오토 레이아웃입니다. 한글로 번역하면.. 프로퍼티(Property) - 속성 : 인스턴스의 디자인 패널을 통해 미리 마스터 컴포넌트에 설정해 놓은 속성(Property)을 선택 또는 입력으로 지정한 변형을 줄 수 있음 베리언츠(Variants) - 변형 : 몇 개의 마스터 컴포넌트를 베리언츠로 하나로 묶어서 설정하며 인스턴스로 사용할 때 디자인 패널에서 그 중 하나를 선택하여 사용함 마스터 컴포넌트를 ..

WEB디자인이야기/Figma 2023. 9. 22.
피그마의 컴포넌트로 구현하는 아토믹 디자인
웹 및 앱 디자인의 세계에서는 효율성, 일관성 및 확장성이 가장 중요합니다. 최근 몇 년간 상당한 인기를 얻은 접근 방식 중 하나는 Figma 구성 요소를 사용한 아토믹 디자인 설계 구현입니다. 이 기사에서는 아토믹 디자인 개념, 이것이 Figma에 어떻게 적용되는지, 디자이너와 개발자에게 제공되는 이점에 대해 살펴보겠습니다. 아토믹 디자인이란 무엇입니까? 원자 설계(Atomic Design)는 브래드 프로스트(Brad Frost)가 도입한 방법론입니다. 재사용성과 일관성을 촉진하는 디자인 시스템을 만드는 체계적인 접근 방식입니다. 원자 디자인의 핵심 아이디어는 사용자 인터페이스를 더 작고 재사용 가능한 구성 요소로 나누는 것입니다. 개발자들에게 객체지향이 있다면 UX/UI 디자인에서는 아토믹 디자인이 ..
WEB디자인이야기/Figma 2023. 8. 24.
피그마에서 Constraints 옵션 사용법
피그마 뿐아니라 대부분의 이미지 편집툴에서 공통적으로 활용되는 것이 Constraints라는 옵션입니다. 이게 보통 많이 봐와서 안다고 생각할 텐데 막상 모르고 사용하는 경우가 많아서 명확하게 정리를 한번 해보려고 합니다. 개념을 먼저 이해해야 하는데, Frame의 크기가 변경될 때 설정된 요소는 어떤 기준으로 움직이는지에 대한 설정입니다. 상세 옵션 설정 기본값은 가로(Horizontal)는 Left, 세로(Vertical)는 Top입니다. 기본값 ( 가로 : Left, 세로 : Top) 요소의 왼쪽부터 Frame까지의 거리가 고정이 되고 요소의 상단부터 Frame까지의 거리가 고정이 되어서 Frame의 크기를 변경하면 우측과 하단 부위의 넓이만 움직이게 됩니다. 오른쪽과 하단 고정 ( 가로 : Rig..

WEB디자인이야기/Figma 2023. 8. 23.
피그마의 문서 구조는 어떻게 되나요?
포토샵으로 웹디자인과 모바일디자인같은 UI디자인을 하던 시대를 지나 맥킨토시 진영에서 스케치(Sketch)라는 걸출한 UI전용 툴이 탄생하면서부터 시작된 UI전용 툴의 춘추전국시대를 지나 현재는 피그마(Figma)가 UI툴 업계를 평정하는 양상입니다. Figma는 UI 디자인 및 협업 도구로서 혁신적인 위치와 상태에 있습니다. 이전의 UI 도구들이 겪었던 한계와 문제점을 극복하여, Figma는 웹 기반의 협업 플랫폼으로 디자이너들이 함께 작업하고 디자인을 공유하며 시각화할 수 있는 기능을 제공합니다. 이제 Figma는 단순히 UI 요소만 디자인하는 도구를 넘어서, 디자인 시스템을 관리하고 유지할 수 있는 기능을 포함하고 있습니다. 디자인 시스템을 구축하고 유지하면서 일관된 디자인 언어를 유지하고 팀 간의..


