웹 및 앱 디자인의 세계에서는 효율성, 일관성 및 확장성이 가장 중요합니다. 최근 몇 년간 상당한 인기를 얻은 접근 방식 중 하나는 Figma 구성 요소를 사용한 아토믹 디자인 설계 구현입니다. 이 기사에서는 아토믹 디자인 개념, 이것이 Figma에 어떻게 적용되는지, 디자이너와 개발자에게 제공되는 이점에 대해 살펴보겠습니다.
아토믹 디자인이란 무엇입니까?
원자 설계(Atomic Design)는 브래드 프로스트(Brad Frost)가 도입한 방법론입니다. 재사용성과 일관성을 촉진하는 디자인 시스템을 만드는 체계적인 접근 방식입니다. 원자 디자인의 핵심 아이디어는 사용자 인터페이스를 더 작고 재사용 가능한 구성 요소로 나누는 것입니다. 개발자들에게 객체지향이 있다면 UX/UI 디자인에서는 아토믹 디자인이 있다고 보시면 됩니다. 이러한 구성 요소는 다섯 가지 수준으로 분류됩니다.
1. 원자(Atoms)
원자는 디자인 시스템의 기본 구성 요소입니다. 여기에는 Button, 입력 필드, 아이콘과 같은 개별 요소가 포함됩니다.
2. 분자(Molecules)
분자는 원자의 조합입니다. 이는 입력 필드와 버튼으로 구성된 검색 표시줄과 같은 보다 복잡한 UI 요소를 나타냅니다.
3. 조직(Organisms)
조직은 분자와 원자를 결합하여 탐색 표시줄과 같은 사용자 인터페이스의 기능적 섹션을 형성하는 상위 수준 구성 요소입니다.
4. 템플릿(Templates)
템플릿은 조직이 배치되어야 하는 위치를 나타내는 페이지의 레이아웃 구조를 정의합니다. 특정 페이지나 화면을 만들기 위한 청사진을 제공합니다.
5. 페이지(Pages)
페이지는 콘텐츠가 템플릿에 추가되어 완전한 사용자 인터페이스를 만드는 디자인의 최종 구현입니다.
Figma에서 Atomic Design 구현
Figma에서 아토믹 디자인을 구현하기 위해서는 컴포넌트라는 개념을 잘 이해하고 활용해야 합니다.
마스터 컴포넌트와 인스턴스
피그마에서 원자, 분자를 구현하기 위해 컴포넌트를 활용하게 됩니다. 마스터 컴포넌트를 하나 만들고 필요에 따라 마스터 컴포넌트의 복사품인 인스턴스를 생성하여 붙여 넣는 식입니다. 마치 홍길동의 분신술 같은 개념입니다. 이때 인스턴스에서 미리 설정한 속성의 변경에 따라 아이콘을 변경하던가, 텍스트를 변경하던가 하는 소소한 변경이 가능합니다.

인스턴스를 여러 개 만들어서 사용하고 있을 때 마스터 컴포넌트를 수정하게 되면 연결되어 있는 인스턴스들도 한 번에 수정이 되기 때문에 잘만 사용하면 활용성이 매우 좋습니다.
마스터 컴포넌트 만들기
마스터 컴포넌트 만드는 것은 매우 쉽습니다.
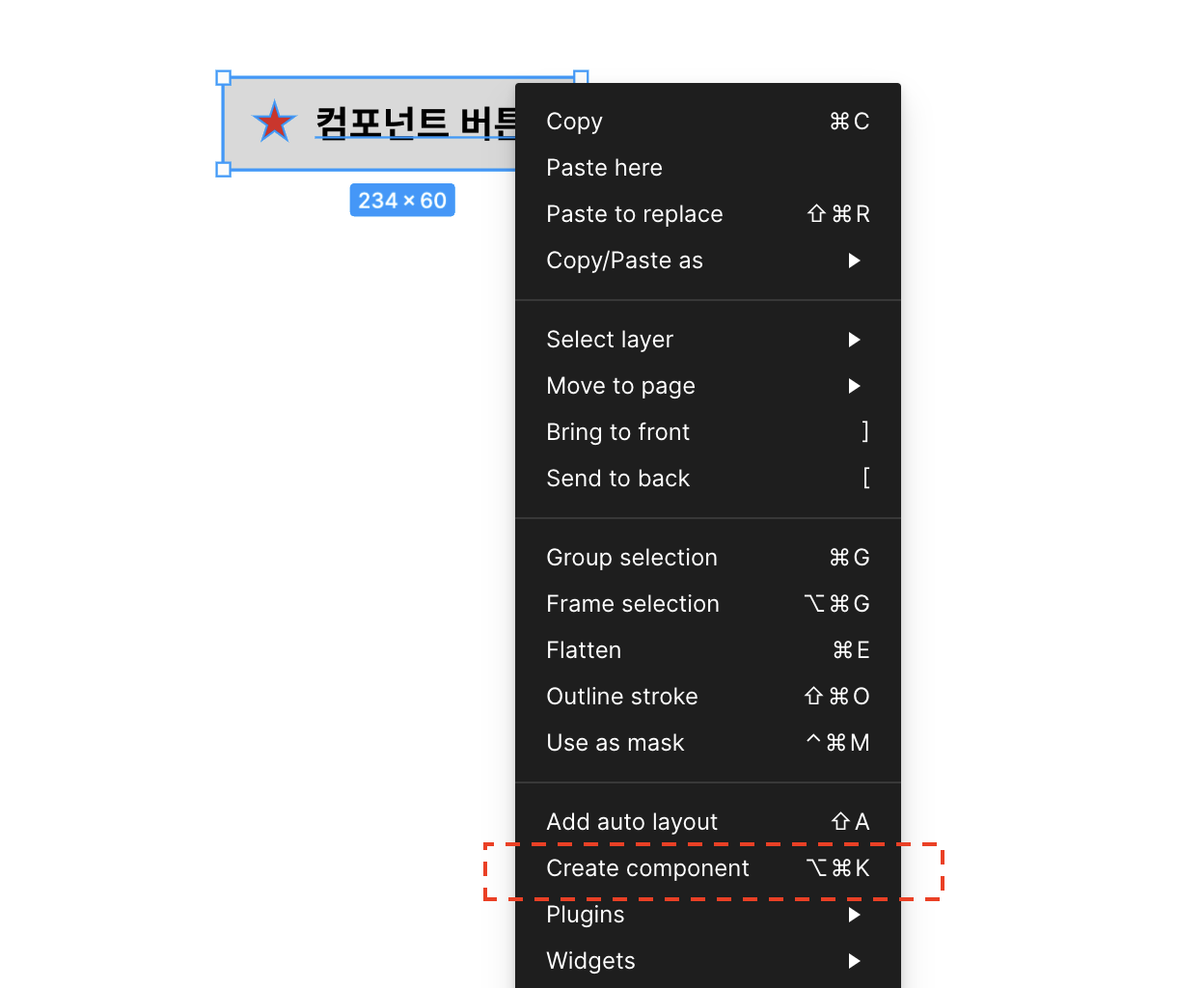
첫 번째 방법은 아래와 같이 컴포넌트화 시킬 요소를 모두 선택한 후 마우스 오른 클릭하여 Create component를 선택하는 방법입니다.

두 번째 방법은 아래와 같이 컴포넌트화 시킬 요소를 모두 선택한 후 화면의 상단에 있는 컴포넌트 생성 버튼을 클릭하는 방법입니다.

이렇게 생성된 마스터 컴포넌트는 무조건 1개만 존재하게 되고 복제된 인스턴스는 여러 개가 될 수 있습니다.
마스터 컴포넌트의 아이콘은 아래 그림의 1번과 같고 인스턴스의 아이콘은 2번과 같습니다.


