반응형
[2023.09.15 스킨 개선에 따른 사용방법 업데이트]
이번에 스킨을 손을 좀 보면서 애드센스의 댓글창 광고에 대해서 기능을 추가하였습니다.
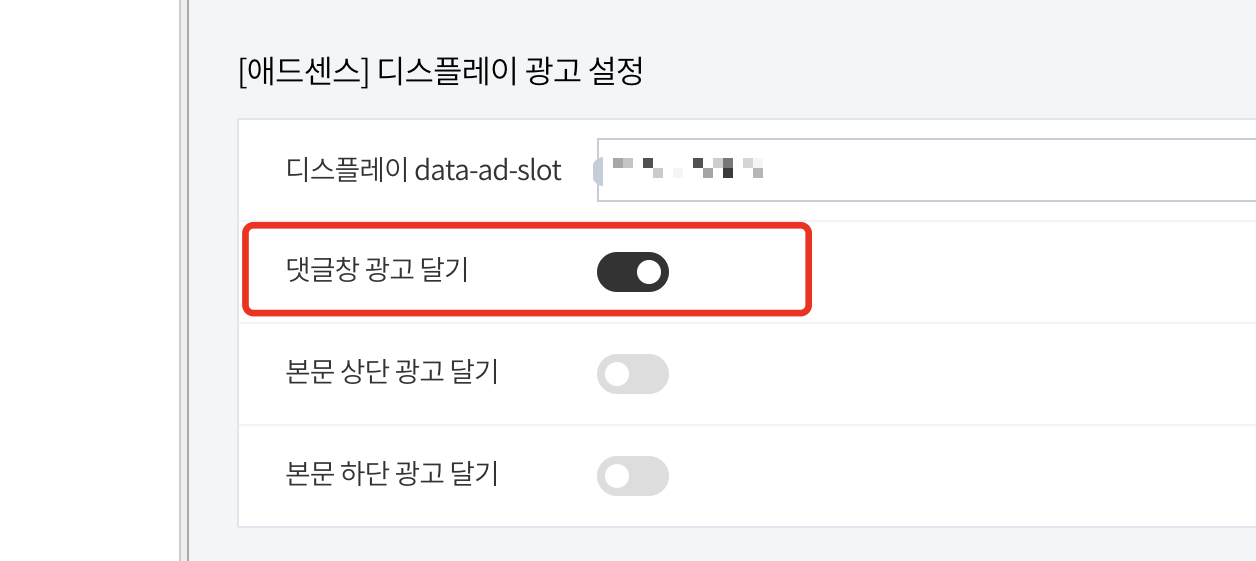
 위와 같이 디스플레이 slot하나로 댓글창과 본문 상단, 하단에 광고달기를 추가했으며 토글버튼으로 광고의 게시/제거를 할 수있습니다.
위와 같이 디스플레이 slot하나로 댓글창과 본문 상단, 하단에 광고달기를 추가했으며 토글버튼으로 광고의 게시/제거를 할 수있습니다.
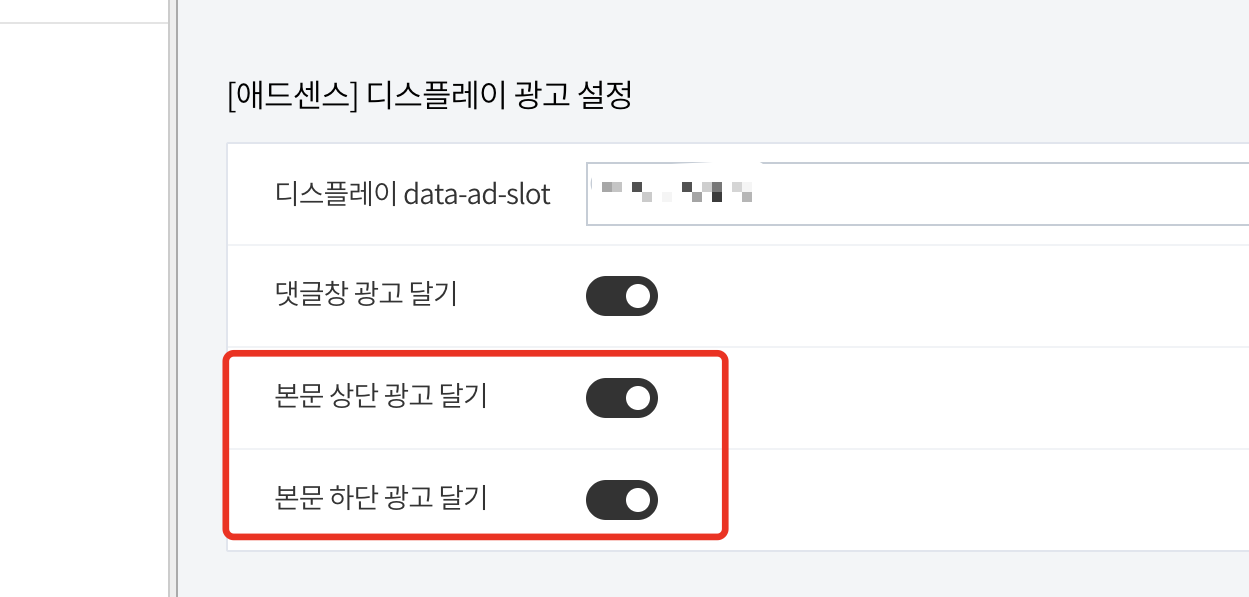
본문 상단/하단 고정 광고

위와 같이 제목 아래쪽에 고정된 광고를 넣을 수 있습니다.

위와 같이 본문 상단 또는 하단의 광고달기를 토글버튼으로 광고의 게시/제거를 할 수있습니다.
[ 2020. 7. 24 공지 내용(블로그 이전에 따른 재등록) ]
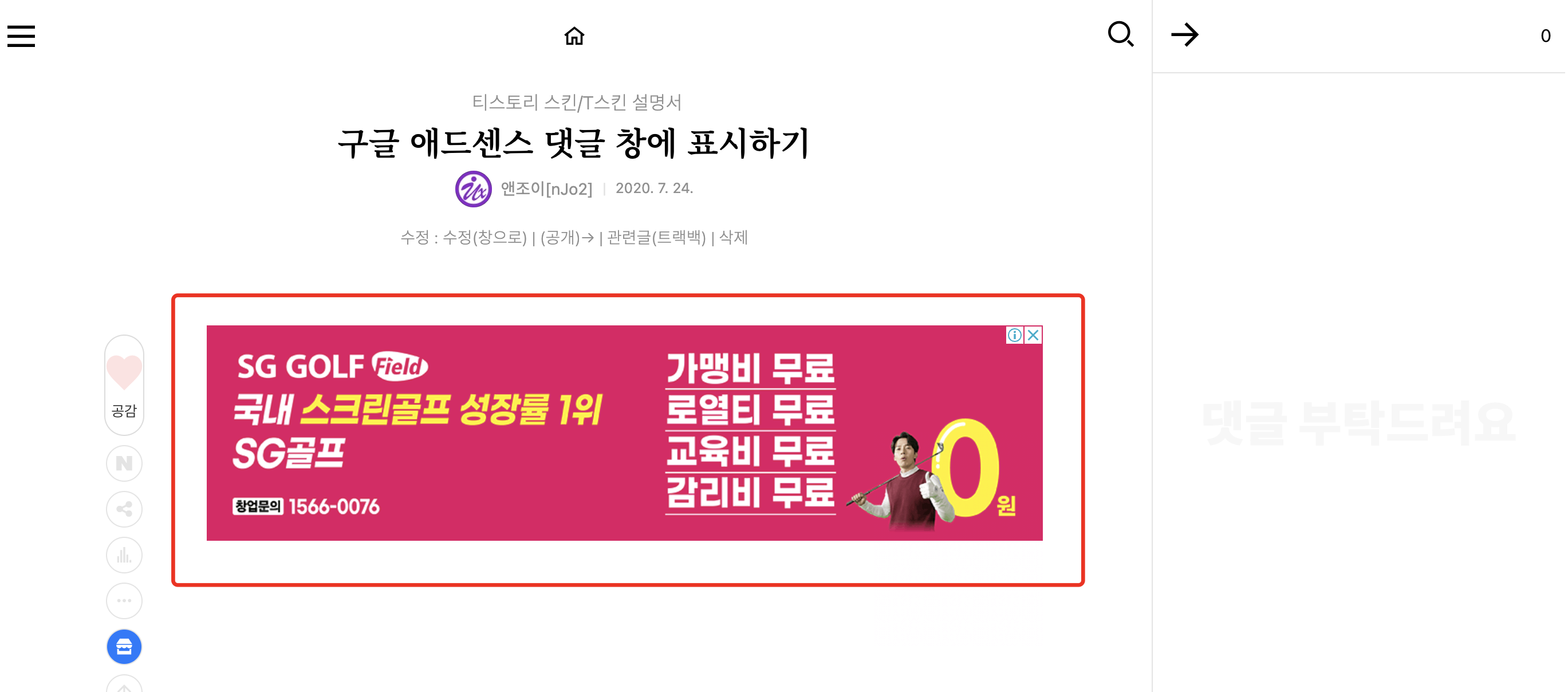
오른쪽의 댓글창에도 애드센스 광고를 넣을 수 있습니다. 댓글보기와 댓글쓰기에 방해가 되지 않도록 한정된 영역만을 사용해야 해서 광고의 크기와 딱맞아 떨어지지는 않습니다.
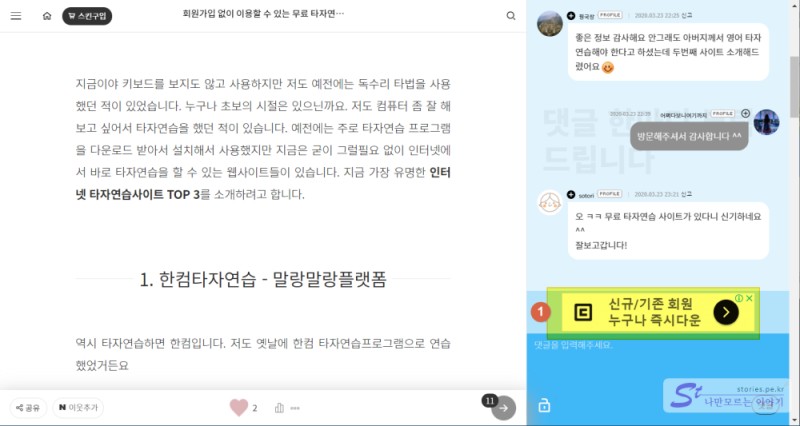
적용된 모습

댓글을 작성하는 곳과 리스트의 중간부분에 한정된 크기의 디스플레이 광고를 쉽게 붙힐 수 있습니다.
디스플레이 광고 신청하기
댓글창에 사용할 수 있는 광고는 애드센스의 디스플레이 광고 입니다. 먼저 디스플레이 광고를 신청하기위해 애드센스 웹사이트로 이동합니다.

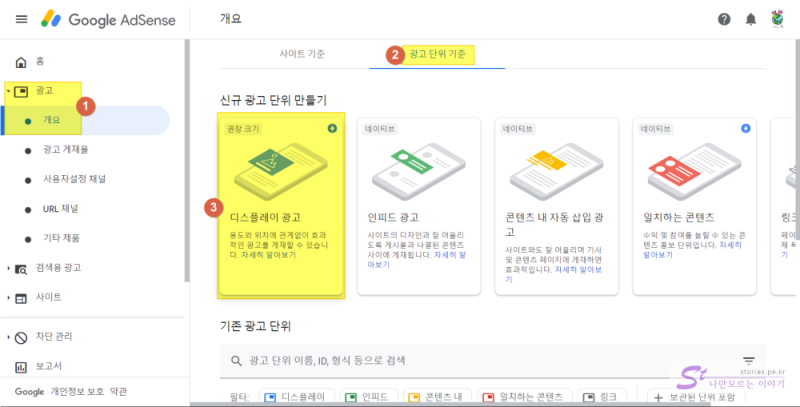
- 좌측메뉴 중
광고>개요를 선택합니다. 광고 단위 기준탭을 선택합니다.디스플레이 광고를 선택합니다.

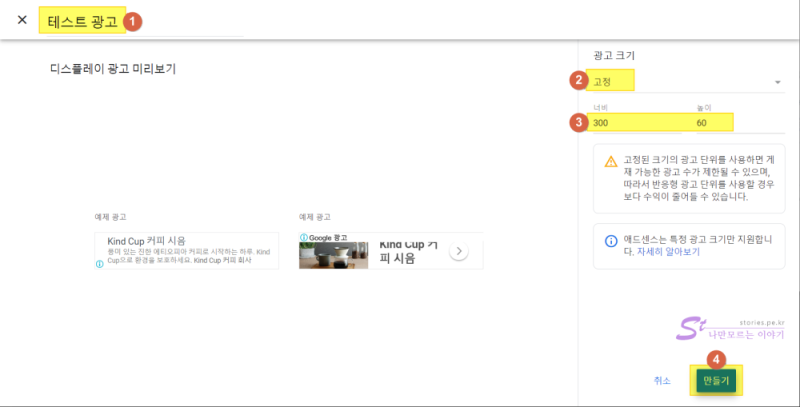
- 먼저 광고의 이름을 임의로 입력합니다.
- 광고크기는 고정으로 설정합니다.
- 너비와 높이는 300 X 60 입니다.
만들기를 선택합니다.

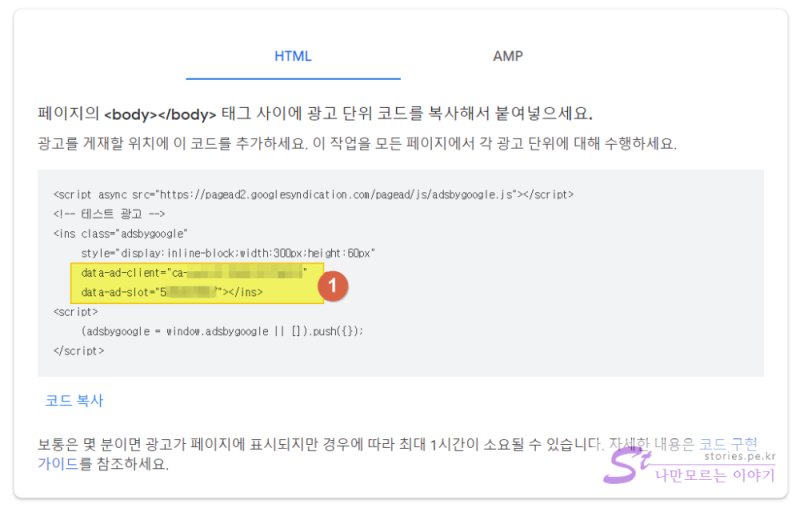
만들기가 완료되면 코드를 제공해 줍니다.
- 위의 코드중 2개의 값인
data-ad-client과data-ad-slot의 값을 복사합니다.
스킨에 적용하기
이제 스킨의 관리자 화면에서 쉽게 적용을 할 수 있습니다.

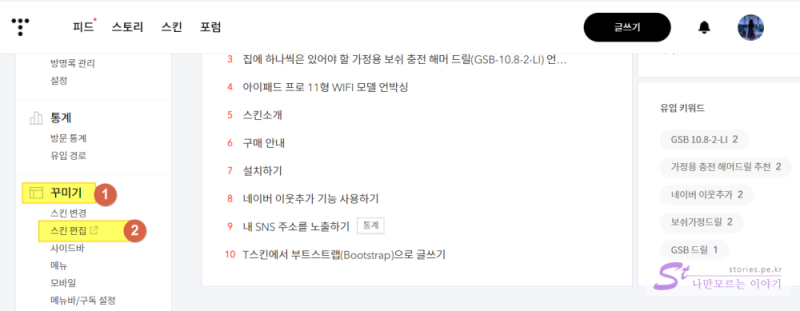
- 관리자 화면에서
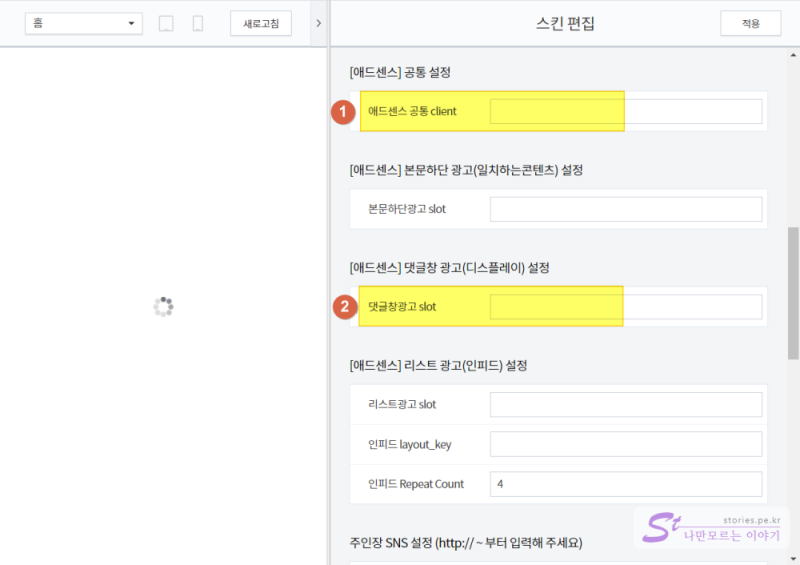
꾸미기메뉴를 확인합니다. 스킨 편집메뉴를 클릭합니다.

- 애드센스 공통 client 에
data-ad-client의 값을 입력합니다. (같은 애드센스 사용자의 client번호는 모두 동일합니다.) - 애드센스 댓글창 slot 번호 에
data-ad-slott의 값을 입력합니다.
애드센스 댓글창 설정란에 값이 있을 경우는 반영이 되고 값을 입력하지 않은 경우는 비활성화되어 반영이 되지 않습니다.

