코딩을 하기 위한 편집기라면 TextEditor과 IDE로 나뉠 수 있을 거예요. 그중에 IDE는 특수한 환경이나 언어에 특화된 에디터라 매우 편리한 점은 있지만 범용적으로 사용할 수는 없는 거예요.
하지만 텍스트 에디터는 html, css, javascript, typescript, python, Markdown, C 등등.. 다양한 환경이나 언어에서 범용적으로 사용할 수 있기 때문에 나름 인기가 높습니다.
라떼~ 개발자라면 울트라 에디터, 에디트 플러스, 노트패드 등등.. 을 아실 텐데요. 이 텍스트 에디터의 현재 버전이 Visual Studio Code라고 할 수 있어요.
윈도의 메모장, 위드 패드 등이 1세대, 울트라 에디터, 에디트 플러스 등이 2세대라면 서브라임텍스트(Sublime Text), 비주얼스튜디오코드(Visual Studio Code), 아톰(Atom), 브라켓(Brackets)은 3세대라고 말할 수 있을 것 같아요.
이 3세대의 시작은 서브라임텍스트(Sublime Text)라고 할 수 있어요. 처음 설치하고 실행시키면 "이게 뭐야??"라고 생각할 정도로 매우 심플하게 생긴 에디터 창을 만나게 되지만 다양한 설정과 플러그인, UX 등은 개발자를 매료시킬 정도로 훌륭했던 기억이 납니다.
그 이후 이 서브라임텍스트와 UX 결을 같이 하는 다양한 텍스트 에디터들이 출몰하기 시작했어요. 이 3세대 텍스트 에디터는 대부분 크로스 플랫폼을 지향하고 있어서 맥과 윈도, 리눅스 등에서 동일하게 사용할 수 있어요.
서브라임텍스트(Sublime Text)가 먼저 치고 나가면서 Github에서는 Atom, 포토샵으로 유명한 어도비는 Brackets을 출시하며 3세대 텍스트 에디터의 전성기를 맞게 되었어요. 그중에 마이크로소프트가 혜성같이 나타나 Visual Studio Code 줄여서 VScode를 떡하니 내놓은 거이에요. 처음에는 별 볼일 없을 줄 알았는데, 매우 빠른 업데이트와 안정성을 무기로 차츰차츰 영역을 넓히더니 이제는 서브라임텍스트(Sublime Text)까지 넘어서서 텍스트에디터계에서 왕좌를 차지하게 되었어요.
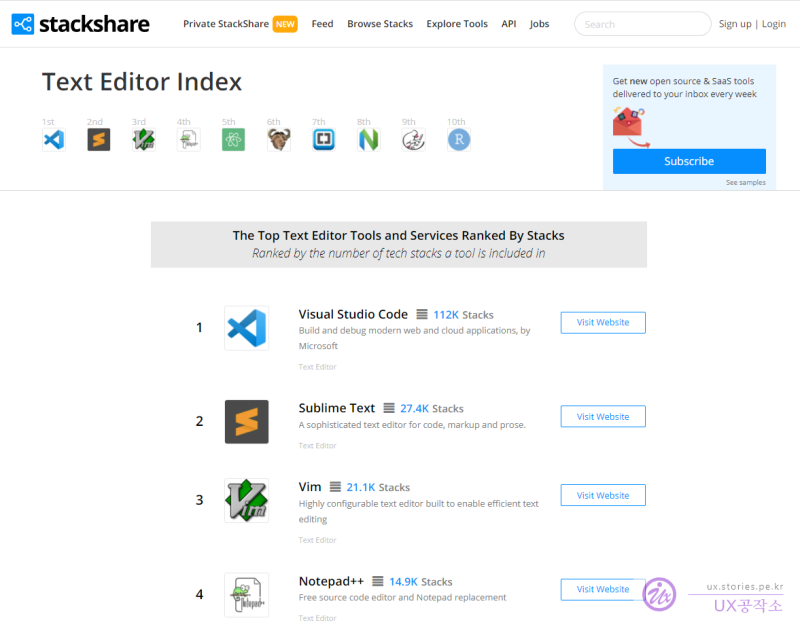
잠깐 자료 보고 갈게요~~
 stackshare의 집계에 따르면 현재 1위로 순항 중에 있습니다. 저도 처음에는 서브라임텍스트로 시작했다가 아톰 --> 브라켓을 지나 VScode에 정착을 한 상태입니다.
stackshare의 집계에 따르면 현재 1위로 순항 중에 있습니다. 저도 처음에는 서브라임텍스트로 시작했다가 아톰 --> 브라켓을 지나 VScode에 정착을 한 상태입니다.
특징
무료
Visual Studio Code 가 왕좌에 오른 이유를 간단히 말하면, 뭐니 뭐니 해도 무료!! 라는 점이라고 할 수 있어요.
잘~ 관리되고 있는 프로그램
VScode는 안정적이고, 업데이트가 빠르며, 기능에 비해 가볍고(초창기 때보다는 좀 무거워졌어요ㅠㅠ), 정말 다양한 플러그인이 존재해요. 상당히 매력적인 부분이죠.
한글 지원
또한 한글이 지원돼서 저 같은 외국어 울렁증이 있는 경우도 편리하게 사용할 수 있어요.
크로스 플랫폼과 다양한 기기에서 동일한 환경에서 사용할 수 있는 설정 동기화
저는 회사에서는 맥북을, 집에서는 윈도즈를 사용하는데 VScode의 환경설정과 플러그인 등을 모두 동일하게 사용할 수 있습니다. 바로 클라우드에 환경정보를 저장할 수 있어서 어디에서나 동일한 환경을 자동으로 불러와 사용할 수 있기 때문이에요.
텍스트 에디터지만 IDE 같기도 해~
텍스트 에디터를 표방하고 있지만 플러그인 설치를 통해 IDE와 비슷한 효과를 낼 수 있어요. 그리고 MS에서 만든 만큼 Typescript와 Git은 기본으로 지원을 하고 있고요.
설치
말하면 입이 아플 정도의 텍스트 에디터.... 이제 설치를 한번 해볼까요? 설명의 기준은 윈도 OS입니다.
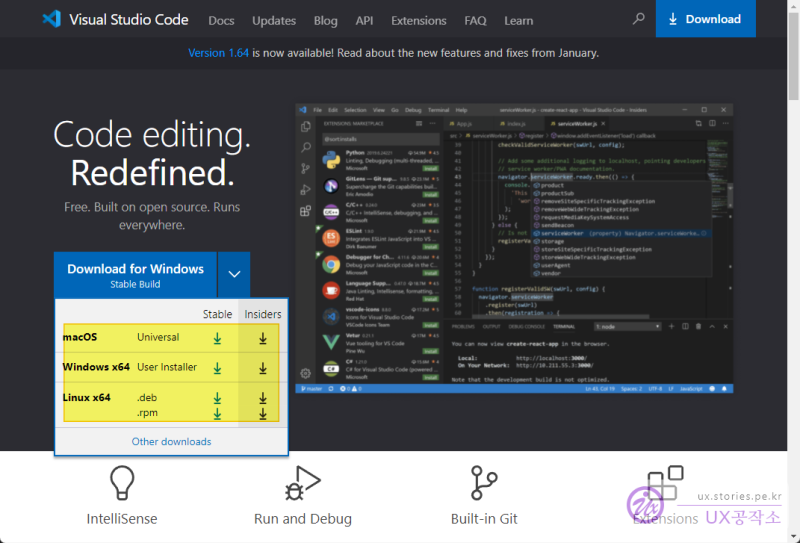
 다운로드를 눌러보니 뭐가 복잡하게 있지요? macOS, Windows, Linux는 당연히 아실 거라 패스하고...
다운로드를 눌러보니 뭐가 복잡하게 있지요? macOS, Windows, Linux는 당연히 아실 거라 패스하고...
Stable와 Insiders 버전의 차이점을 말씀드려 볼게요.
- Stable : 안정화 버전
- Insiders : 최신 개발 버전
그냥 Stable 버전 사용하시면 돼요~~
설치하는 것이 특별히 어렵지는 않을 거예요.
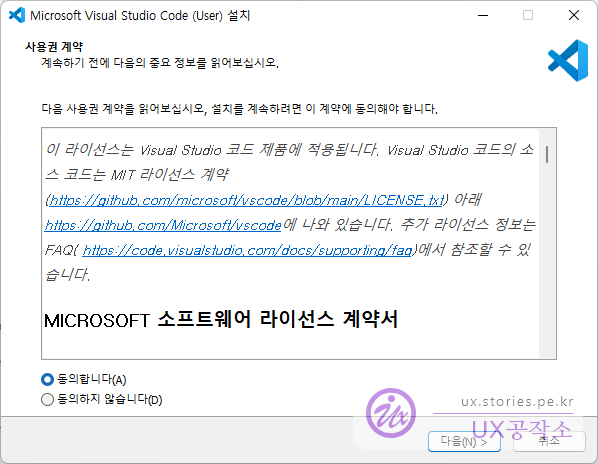
 계약 약관에 동의하고 넘어갑니다.
계약 약관에 동의하고 넘어갑니다.
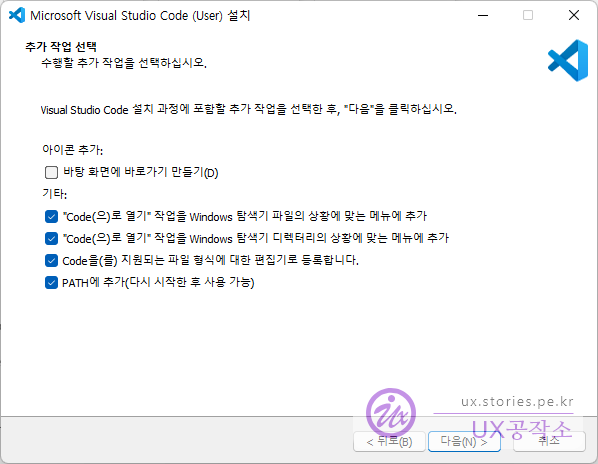
 추가 작업 선택에서 저는 VScode를 주력 에디터로 사용하기 때문에 4개 모두 체크를 해주었습니다.
추가 작업 선택에서 저는 VScode를 주력 에디터로 사용하기 때문에 4개 모두 체크를 해주었습니다.
 설치가 완료되면 이런 화면을 볼 수 있어요. 참고로 저는 이미 설치를 해 놓은 상태라 빈 화면이 보이지만 최초로 설치를 하면 화면에 다양한 참고 정보가 나열되어 있을 거예요.
설치가 완료되면 이런 화면을 볼 수 있어요. 참고로 저는 이미 설치를 해 놓은 상태라 빈 화면이 보이지만 최초로 설치를 하면 화면에 다양한 참고 정보가 나열되어 있을 거예요.
설정
이제 VScode를 설치하고 나면 아주 기본적인 설정을 해줘야 해요. 예를 들면 한글 설정 같은 거죠.
한글 설정
언어 설정은 먼저 플러그인으로 한글 언어팩을 설치해 줘야 해요. VScode가 친절하게도 시스템의 한글 상태를 확인해서 아래와 같이 자동으로 설치를 권유해 주기도 해요.
 만약 VScode가 권유를 하지 않는다면 직접 확장(익스텐션)에는 본인이 설치해 주어도 됩니다.
만약 VScode가 권유를 하지 않는다면 직접 확장(익스텐션)에는 본인이 설치해 주어도 됩니다.

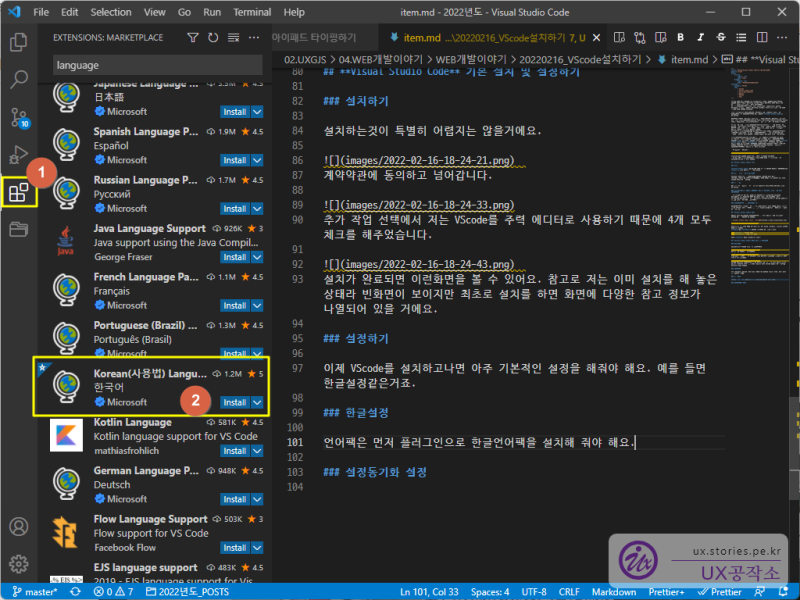
- 확장(Extensions)을 선택합니다.
- 검색창에 language를 입력하면 다양한 나라의 언어팩이 있는데 그중에 Korean을 설치해 주면 됩니다.
 ▲ 그리고 재시작을 해주면 언어팩이 적용됩니다.
▲ 그리고 재시작을 해주면 언어팩이 적용됩니다.
 ▲ 메뉴들이 한글로 변경된 것을 확인할 수 있지요?. 만에 하나.. 설치가 되었는데도 바뀌지 않거나 강제로 언어를 변경하고자 한다면 명령창에서 직접 설정을 하면 됩니다.
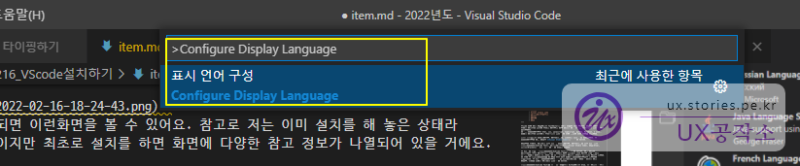
▲ 메뉴들이 한글로 변경된 것을 확인할 수 있지요?. 만에 하나.. 설치가 되었는데도 바뀌지 않거나 강제로 언어를 변경하고자 한다면 명령창에서 직접 설정을 하면 됩니다. F1을 누르거나 Ctrl + Shift + P버튼을 동시에 누르면 나오는 명령창에 아래와 같이 입력을 합니다.
 ▲
▲ Configure Display Language를 입력합니다.
 ▲
▲ ko는 한글, en은 영어로 표시됩니다.
설정 동기화 설정
다음으로 중요한 것은 VScode에 설정한 값들과 익스텐션들의 정보를 설정 동기화하는 것입니다. 설정을 동기화하면 언제, 어디서나 어떤 디바이스나 동일한 환경으로 VScode를 사용할 수 있어요. 메뚜기가 될 수 있는 것이지요. 설정 동기화는 예전에 포스팅한 것이 있으니 아래 포스트를 봐주세요.
요기까지가 아주 생~~ 기초적인 설정입니다. 나머지는 개발자 본인에 맞게 추가 익스텐션과 사용자 코드 조각 등을 설정하셔서 나만의 VScode를 만드시면 됩니다. 추가적으로 유용한 익스텐션이나 사용법에 대해서 계속 포스팅할 예정입니다.

