Visual Studio Code (이하 VS code) 자체만으로도 매우 훌륭한 툴이지만 코드 조각(Snippets)을 잘 활용한다면 더 쉽고 빠르게 코딩을 할 수 있어요.
코드 조각(Snippets)이라고 하면 핸드폰의 단축키처럼 특정 문자를 입력하면 그에 해당하는 코드가 자동으로 작성이 되는 것을 말해요.

저는 주로 Markdown으로 티스토리나 구글 블로거로 포스팅할 때 주로 사용해요. 기본 구성을 자동으로 해주기 때문에 상당히 편하죠.
내장 코드 조각 (Built-in snippets)
먼저 VS code를 설치하면 기본으로 설치되어 있거나 스니펫 익스텐션을 설치하면 사용할 수 있는 코드 조각들이 있어요. 이것만으로도 상당히 편리한 코드 생활이 가능하죠.
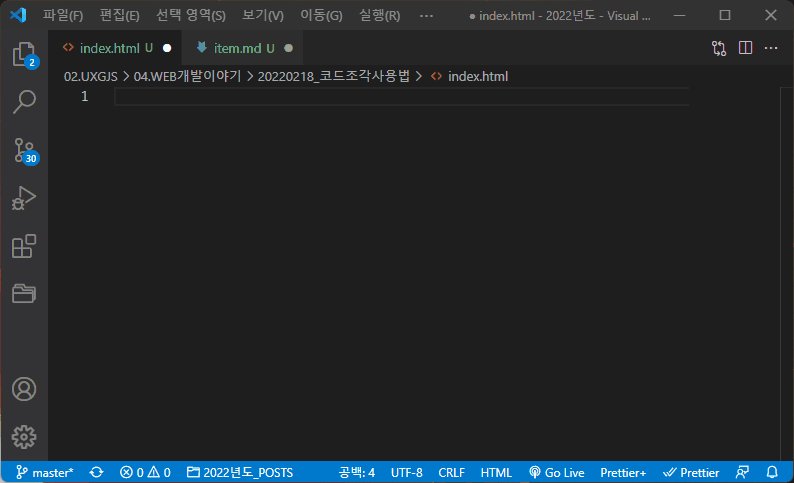
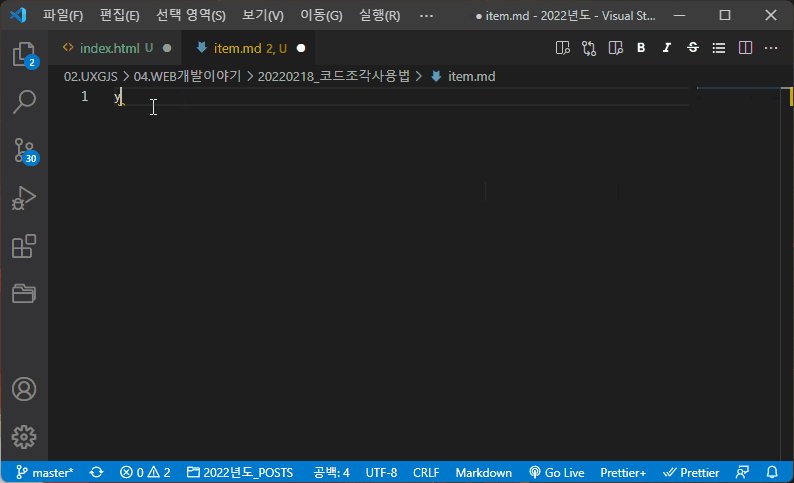
예를 들면 위의 애니메이션 이미지처럼 html 파일에서 !를 작성하면 자동으로 html5의 기본 구성이 작성되는 것이죠. 이것은 일부분일 뿐 javascript, css 등등.. 각 언어에서 내장 코드 조각을 사용할 수 있어요. 이것만 잘 알고 있어서도 상당히 빠른 코딩이 가능해요.
사용자 코드 조각 (Create your own snippets)
하지만 제가 하고 싶은 이야기는 사용자 코드 조각이에요. 왜냐하면 저는 마크다운으로 블로깅을 하고 있기 때문이죠 ㅎㅎ
사용자 코드 조각은 ***.json형태의 파일로 생성돼요. 만약 javascript의 코드 조각을 만들면 javascript.json파일에 저장이 되고 마크다운 문서의 코드 조각을 만들면 markdown.json파일에 저장이 돼요.
사용자 코드 조각 만들기
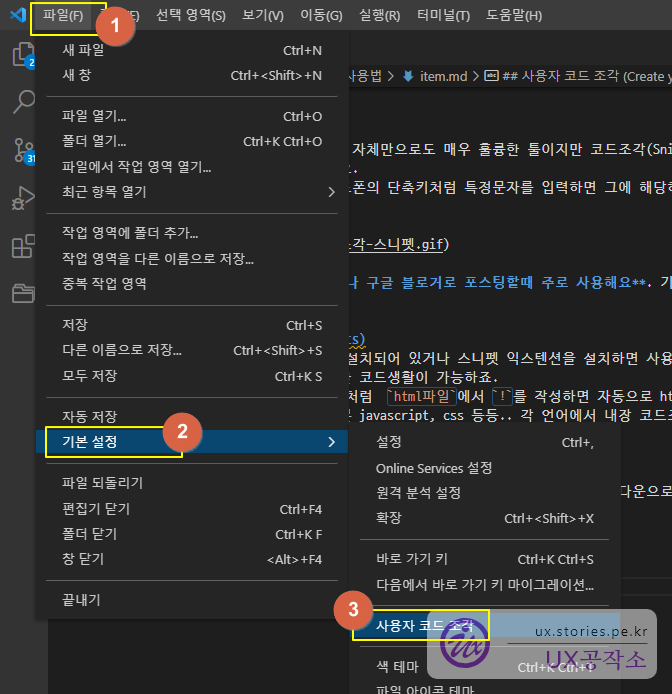
 ▲ 사용자 코드 조각을 만들기 위해서는 위의 메뉴로 들어가면 됩니다.
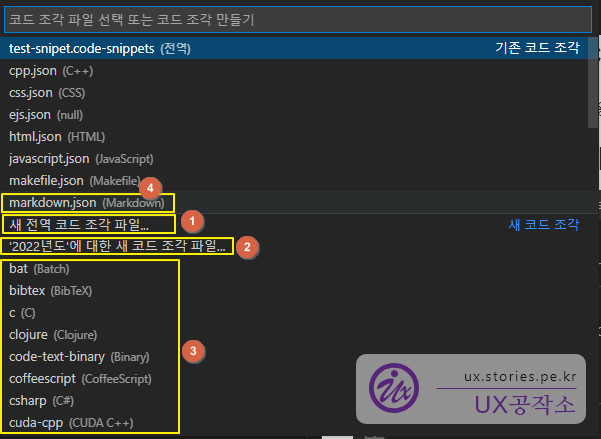
▲ 사용자 코드 조각을 만들기 위해서는 위의 메뉴로 들어가면 됩니다.

- 새 전역 코드 조작 파일 : 프로그램 언어에 상관없이 어디에서나 작동되는 코드 조각을 만들 때 사용
- 2022년도에 대한 새 코드 조각 파일 : 현재 폴더의 파일들에게만 작동되는 코드 조각을 만들 때 사용(해당 파일이 있는 폴더가
2022년도입니다. ^^) - 각 프로그램 언어별로 코드 조각을 만들 때 사용
- markdown.json : 저는 이미 markdown 코드 조각을 만들었으므로 상단에 위치함
먼저 4. markdown.json를 선택해 보겠습니다.
사용자 코드 조각 형태
markdown.json을 생성하면 아래와 같은 코드가 나와요. 어떻게 사용하는지에 대한 간단한 설명이라고 보면 돼요. 실제로 적용시키려면 "Print to console"처럼 json 코드 뭉치를 만들면 돼요.
// markdown.json { /* // Place your snippets for Markdown here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, ${id} and ${id:label} and ${1:label} for variables. Variables with the same id are connected. // Example: "Print to console": { "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" } */ "코드 조각 제목": { "prefix": "log", "body": ["console.log('$1');", "$2"], "description": "Log output to console" } } 각 key에 대한 설명입니다.
- 코드 조각 제목 : 임의로 작성할 수 있는 코드 조각의 이름입니다.
- prefix : 중요한 항목으로 에디터에서 여기 있는 글자를 쓰면
body의 내용이 작성됩니다. - body : 중요한 항목으로
prefix에 해당하는 명령어가 실행되면 실제로 에디터에 작성될 내용입니다. - description : 코드 뭉치의 설명입니다. 본인만 사용할 거면 굳이 중요하지는 않습니다.
이 4가지 요소 중에 prefix와 body가 가장 중요한 요소입니다. prefix는 특별한 규칙이 없지만 body 는 중요한 규칙들이 있어요.
사용자 코드 조각의 body에 대한 간단한 문법
body는 []로 감싸지며 "~ 블라블라 ~~ " , "~ 블라블라 ~~ " ,으로 줄바꿈을 할 수 있습니다.
// markdown.json "markdown img url": { "prefix": "img", "body": [""], "description": "Imgaes Host URL" }, 위의 코드는 마크다운 문서에서 img라는 단어 키를 이용해서 Markdown의 이미지 입력 코드인 를 입력하는 내용입니다. 샘플이라 한 줄짜리를 예를 들었지만 아래와 같이 긴 내용을 만들 수도 있습니다.
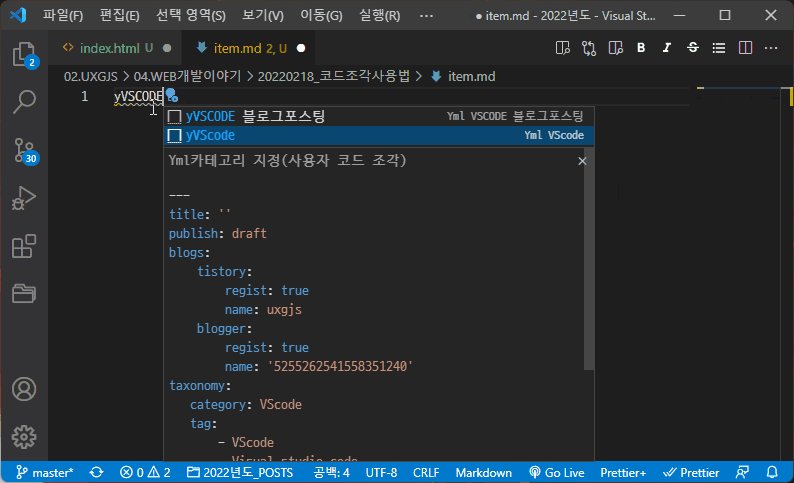
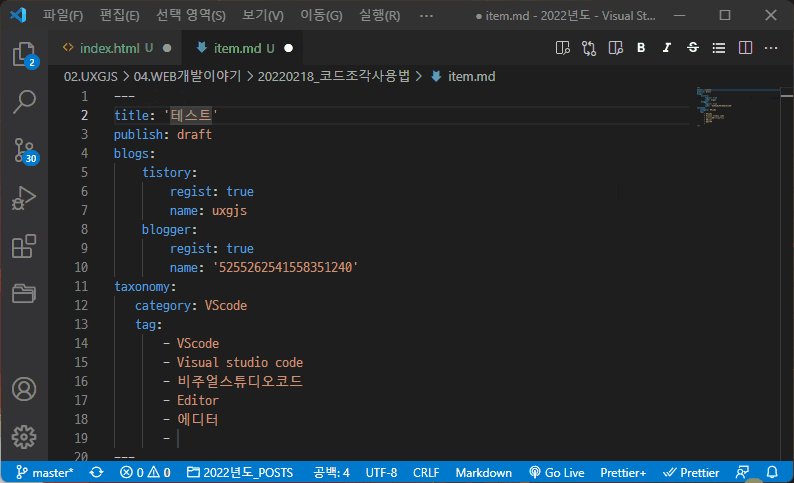
// markdown.json "Yml UX/UI이야기": { "prefix": "yUX/UI이야기", "body": [ "---", "title: '$1'", "publish: draft", "blogs:", " tistory:", " regist: true", " name: uxgjs", " blogger:", " regist: true", " name: '5255262541558351240'", "taxonomy:", " category: UX이야기", " tag: ", " - UI", " - UX", " - $2", "---", "", "$3" ], "description": "Yml카테고리 지정" }, 코드 조각 문법
코드 조각 작성 시 사용되는 문법 중 몇 가지를 설명드린다면..
문서 중에 $1, $2, $3, $0이런것이 있는데 이것을 Tabstops라고 해요. Tab키로 순서대로 내용을 입력할 수 있게 포커싱을 이동해 줍니다.
위의 코드에서 보면 $1이 title에 표시되어 있는데 코드 조각을 불러오면 맨 처음 커서가 $1에 위치해서 타이틀을 입력할 수 있게 해줘요. 그다음 Tab 키를 누르면 이번에는 $2위치인 tag에 커서가 위치하게 돼요. 내용 입력하기 편리하겠죠
$0은 가장 마지막에 위치할 곳에 넣어주시면 돼요.(위의 코드에는 없지만 문제는 없어요)
${1:array}, ${2:element}이렇게 입력을 하면 미리 기본값을(array, element) 입력한 상태로 커서가 위치하기 때문에 작성에 도움을 줄 수도 있었어요.
${1|one,two,three|} 처럼 파이프 표시로 몇 개를 작성하면 해당 값 중에서 Select 할 수도 있어요.
변수
잘 사용하지는 않지만 아래의 변수를 사용할 수도 있습니다.
- TM_SELECTED_TEXT : 현재 선택된 텍스트 또는 빈 문자열
- TM_CURRENT_LINE : 현재 줄의 내용
- TM_CURRENT_WORD : 커서 아래에 있는 단어의 내용 또는 빈 문자열
- TM_LINE_INDEX : 제로 인덱스 기반 라인 번호
- TM_LINE_NUMBER : 하나의 인덱스 기반 라인 번호
- TM_FILENAME : 현재 문서의 파일 이름
- TM_FILENAME_BASE : 확장자가 없는 현재 문서의 파일 이름
- TM_DIRECTORY : 현재 문서의 디렉토리
- TM_FILEPATH : 현재 문서의 전체 파일 경로
- RELATIVE_FILEPATH : 현재 문서의 상대(열린 작업 공간 또는 폴더에 대한) 파일 경로
- CLIPBOARD : 클립보드의 내용
- WORKSPACE_NAME : 열려 있는 작업 공간 또는 폴더의 이름
- WORKSPACE_FOLDER : 열려 있는 작업 공간 또는 폴더의 경로
현재 날짜와 시간을 삽입하려면:
- CURRENT_YEAR : 현재 연도
- CURRENT_YEAR_SHORT : 현재 연도의 마지막 두 자리
- CURRENT_MONTH : 두 자리 숫자로 된 월(예: '02')
- CURRENT_MONTH_NAME : 월의 전체 이름(예: 'July')
- CURRENT_MONTH_NAME_SHORT : 월의 짧은 이름(예: 'Jul')
- CURRENT_DATE : 두 자리 숫자로 된 월의 일(예: '08')
- CURRENT_DAY_NAME : 요일 이름(예: '월요일')
- CURRENT_DAY_NAME_SHORT : 요일의 짧은 이름(예: '월')
- CURRENT_HOUR : 24시간제 형식의 현재 시간
- CURRENT_MINUTE : 두 자리 숫자로 된 현재 분
- CURRENT_SECOND : 두 자리 숫자로 된 현재 초
- CURRENT_SECONDS_UNIX : Unix epoch 이후 경과된 시간(초)
임의의 값을 삽입하는 경우:
- RANDOM : 6개의 임의의 Base-10 숫자
- RANDOM_HEX : 6개의 임의의 Base-16 숫자
- UUID : 버전 4 UUID
줄 또는 블록 주석을 삽입하려면 현재 언어를 존중합니다.
- BLOCK_COMMENT_START : javascript에서는
/*, HTML에서는<!--이렇게 표시됩니다. - BLOCK_COMMENT_END : javascript에서는
*/, HTML에서는-->이렇게 표시됩니다. - LINE_COMMENT : javascript에서
//이렇게 표시됩니다.
{ "hello": { "scope": "javascript,html", "prefix": "hello", "body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END" } } 예를 들어 위와 같이 작성하면 javascript에서는 /* Hello World */ 이렇게, HTML에서는 <!-- Hello World --> 이렇게 표시돼요.
단축키
쉽게 적용하기 위해서는 단축키가 매우 유용합니다. 윈도우즈와 맥에서 키는 아래와 같습니다.
- 윈도우즈 :
control+spaceBar - 맥OS :
fn+control+spaceBar
sVscode
좀 더 자세한 내용은 https://code.visualstudio.com/docs/editor/userdefinedsnippets 에서 확인하세요.

