React.js나 Vue.js 등의 Package 프로젝트로 개발을 할 때 쉽게 AWS의 S3로 배포하는 방법에 대해서 공유합니다.
먼저 AWS의 S3의 버킷은 이미 생성되어 있다는 가정입니다.
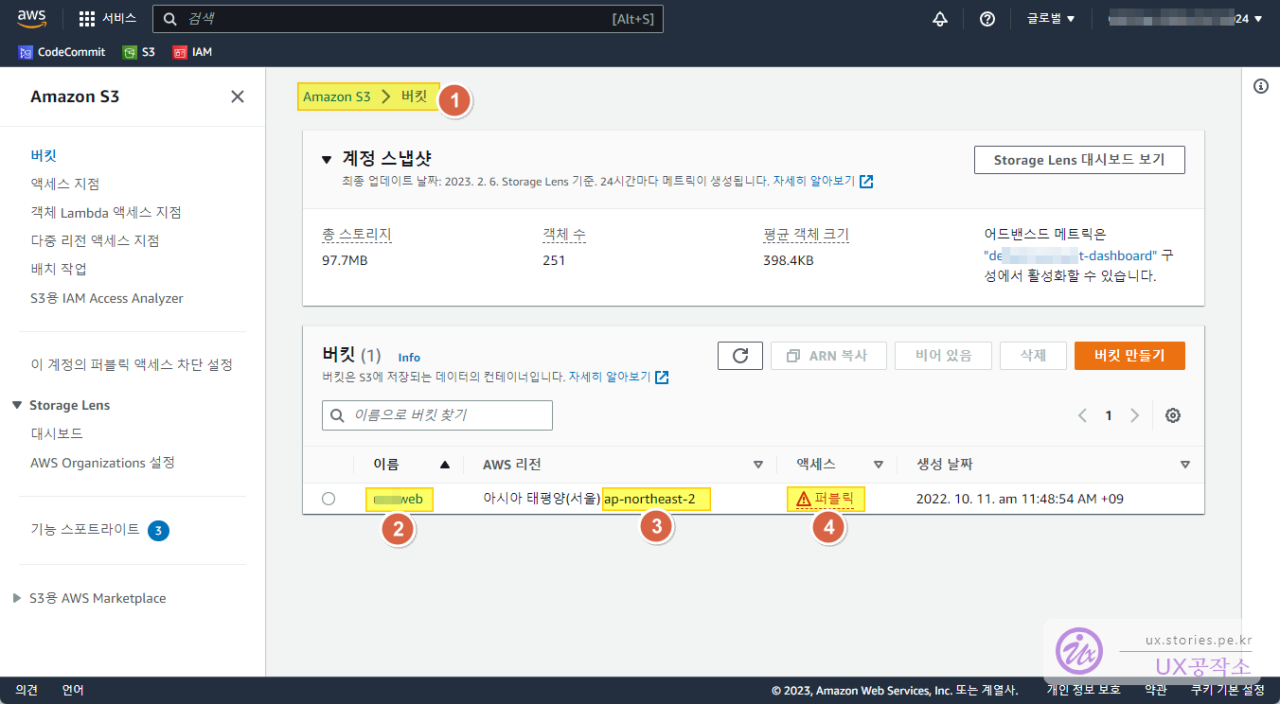
S3 버킷 생성
아래와 같이 버킷이 생성되어 있습니다.

- 목차는 S3의 버킷입니다.
- 버킷의 이름이며 잘 기억해 놔야 합니다.
- 리전, 그러니까 실제로 물리적으로 파일이 저장되는 위치라고 보시면 됩니다. 기억해놔야 합니다.
- 액세스는 퍼블릭으로 되어 있어야 외부에서 접근이 가능합니다.
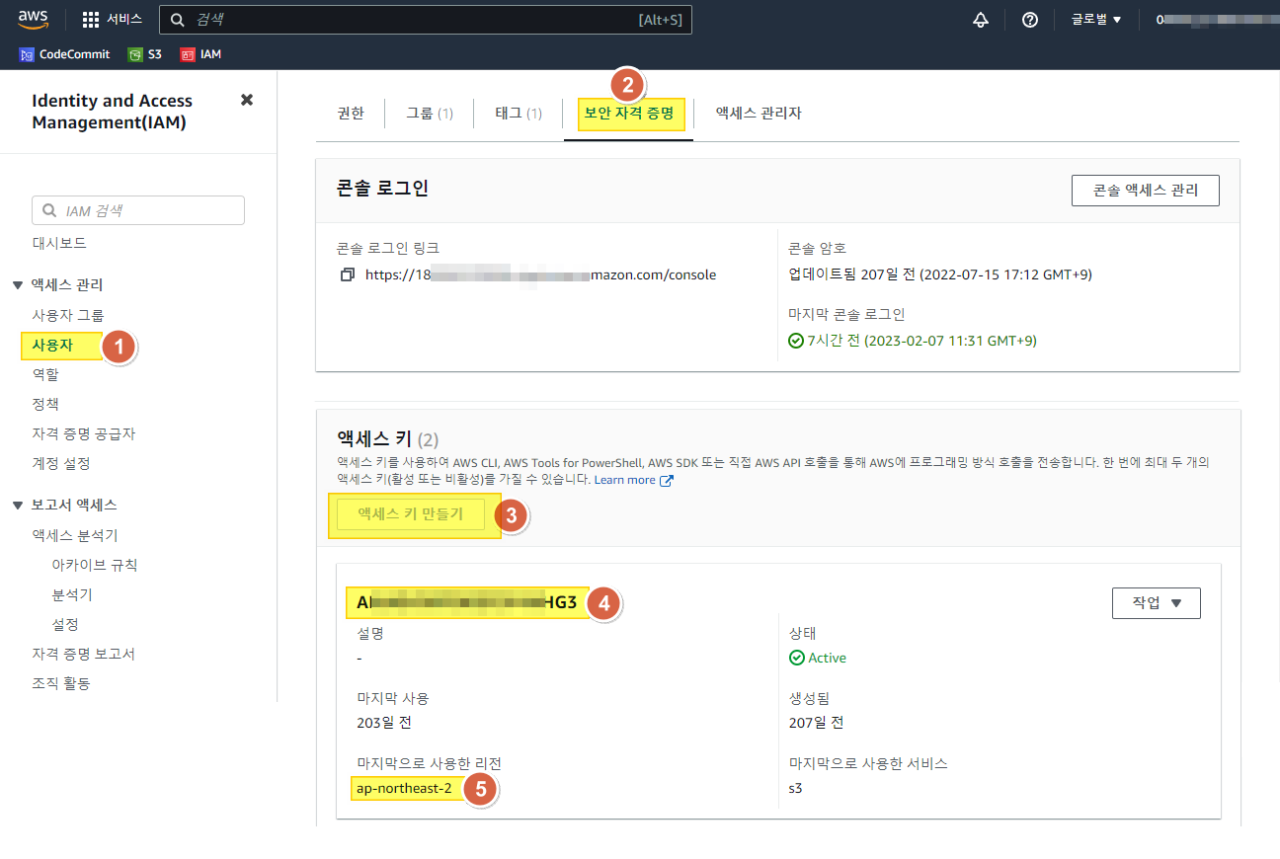
IAM 권한 부여하기
이제 외부에서 접근하기 위해서 IAM에서 권한을 부여해야 합니다.

- 좌측 메뉴에서 사용자를 선택합니다.
- 보안 자격 증명 탭을 선택합니다.
- 중간쯤에 위치한 액세스 키를 발행합니다.
- 발행을 하면 Access key ID와 Secret access key 발행됩니다. Access key ID는 확인이 가능하나 Secret access key는 이때 아니면 더 이상 확인이 불가하기 때문에 엑셀 문서를 다운로드해 잘 보관을 해야 합니다.
- 리전 위치를 다시 한번 기억합니다. 나중에 사용됩니다.
AWS CLI 설치
이제 로컬 컴퓨터에서 배포를 하기 위해서 AWS CLI를 설치합니다. AWS CLI는 터미널에 명령어를 입력해서 AWS를 실행할 수 있는 프로그램입니다.
설치하는 방법은 아래 링크에서 확인합니다.
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
로컬 컴퓨터 인증하기
이제 CLI가 가능합니다. 로컬 컴퓨터에서 바로 AWS S3에 업로드할 수 있도록 Access key ID와 Secret access key로 로그인을 해야 합니다. 한 번만 로그인을 하면 됩니다.
터미널 창에서 아래와 같이 입력을 합니다.
aws configure --profile 사용자 ID 여기에서 사용자 ID는 AWS IAM에서 생성한 ID입니다.
그러면 아래와 같이 4개의 정보를 물어봅니다.

위의 IAM에서 생성한 Access key ID와 Secret access key를 순서대로 입력하고 region name은 한국이라면 대부분 서울에 있는 리전인 ap-northeast-2로 입력합니다.
저장 파일 포맷은 json으로 입력하면 됩니다.
aws configure --profile 사용자 ID AWS Access Key ID [****************XATH]: AKxxxxxxxxxxxxxTH AWS Secret Access Key [****************5VjO]: YBHxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxVjO Default region name [ap-northeast-2]: ap-northeast-2 Default output format [json]: json package.json에 명령어 추가하기
이제 다 되었습니다. 이제 명령어를 쉽게 실행하기 위해 package.json의 scripts에 아래와 같이deploy 명령어를 작성합니다.
"scripts": { "dev": "next", "build": "next build", "build-d": "next build && next export", "deploy": "next build && next export && aws s3 sync ./out s3://버킷명 --profile=사용자 ID", "start": "next start", } 이제 npm run deploy 라고 실행하면 빌드를 하고 스태틱으로 파일을 형성해서 S3로 업로드가 됩니다.

