
WEB개발이야기/VScode 2022. 2. 18.
Visual Studio Code에서 코드조각(Snippets)을 슬기롭게 사용하는 방법
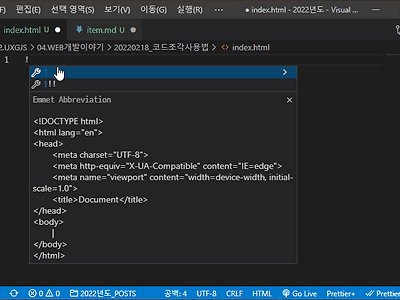
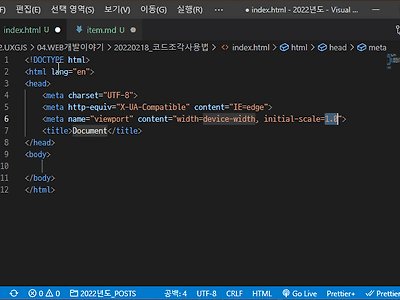
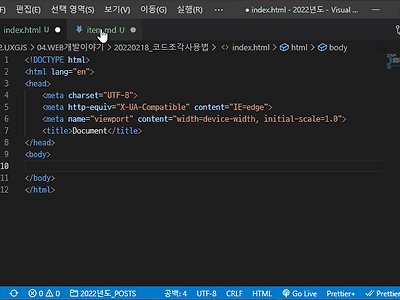
Visual Studio Code (이하 VS code) 자체만으로도 매우 훌륭한 툴이지만 코드 조각(Snippets)을 잘 활용한다면 더 쉽고 빠르게 코딩을 할 수 있어요. 코드 조각(Snippets)이라고 하면 핸드폰의 단축키처럼 특정 문자를 입력하면 그에 해당하는 코드가 자동으로 작성이 되는 것을 말해요.저는 주로 Markdown으로 티스토리나 구글 블로거로 포스팅할 때 주로 사용해요. 기본 구성을 자동으로 해주기 때문에 상당히 편하죠.내장 코드 조각 (Built-in snippets)먼저 VS code를 설치하면 기본으로 설치되어 있거나 스니펫 익스텐션을 설치하면 사용할 수 있는 코드 조각들이 있어요. 이것만으로도 상당히 편리한 코드 생활이 가능하죠.예를 들면 위의 애니메이션 이미지처럼 html ..


