[nJo2] markdown blogPosting xxxxx for vsce
Features
마크다운(.md)으로 티스토리 블로그와 구글 블로거에 글을 쓸 수 있게 도와주는 Visual Studio Code의 익스텐션입니다. 또한 포스팅한 글을 내 컴퓨터에 체계적으로 보관하고 관리할 수 있어서 블로그가 폐쇄되거나 다른 블로그로 옮겨 탈 때 내 콘텐츠를 그대로 활용할 수 있는 장점이 있습니다. Visual Studio Code를 사용하여 마크다운(Markdown) 글을 작성할 수 있어서 굳이 티스토리나 블로거를 열어서 글을 작성할 필요가 없습니다.

구매하기
이 익스텐션은 아래의 위치에서 구매를 할 수 있습니다.
구매를 하게 되면 해당 블로그에서 익스텐션 설치 파일인 njo2-vsce-md-blogposting-xxxxx.vsix 를 다운로드할 수 있습니다.
사용방법
1. 설치하기
다운로드한 njo2-vsce-md-blogposting-xxxxx.vsix를 설치합니다.
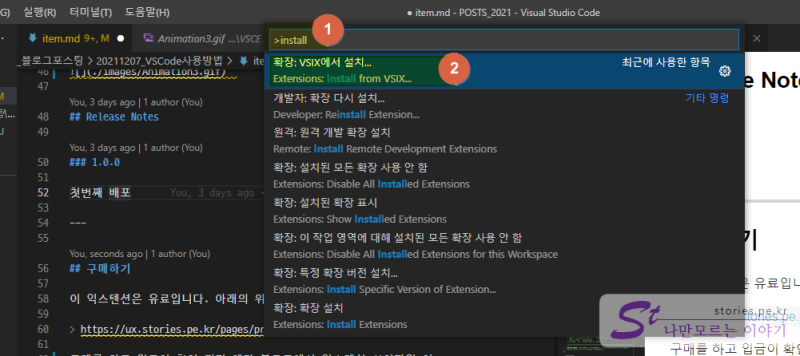
VSCode에서 F1또는 ctrl + Shift + P를 클릭합니다.

- 입력란에 install을 입력합니다.
- 확장 VSIX에서 설치를 선택합니다.
위와 같이 익스텐션을 설치합니다. 약간의 시간이 소요되며 VS code 재시동을 요구하면 재시동 해줍니다.
2. 설정하기
프로젝트 폴더를 기준으로 동작을 하기 때문에 먼저 원하시는 폴더에 마크다운 문서(빈 문서 가능)를 하나 만들어야 합니다.
그리고 처음 사용하기 위해서 먼저 설정 파일을 다운로드하고 설정값을 작성해야 합니다.
1. 설정 파일 만들기
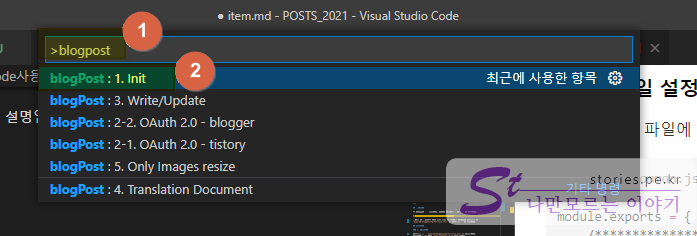
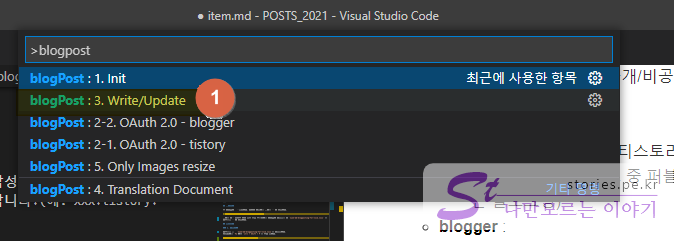
먼저 생성한 마크다운 문서를 열고 명령창(F1또는 ctrl + Shift + P)을 실행합니다. blogpost를 입력하면 아래와 같이 5개 또는 4개의 명령어가 나옵니다.

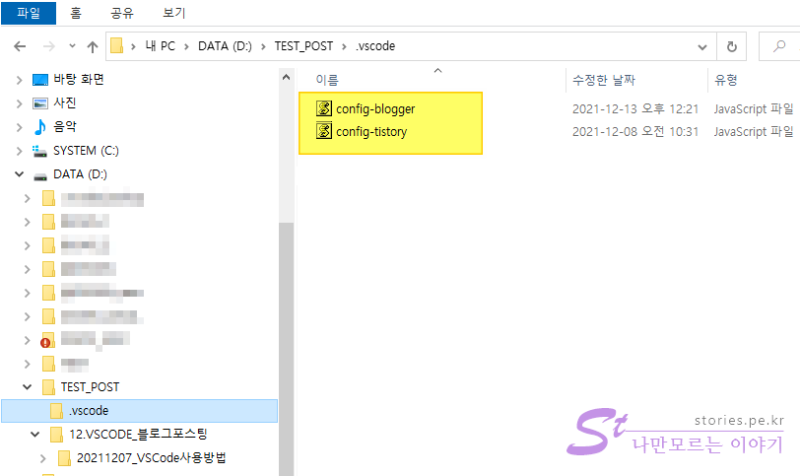
가장 먼저 1. Init 명령어를 실행합니다. 그러면 해당 폴더 안에 .vscode 폴더가 생성되고 그 안에 1개 또는 2개의 설정을 위한 템플릿 파일이 자동으로 생성됩니다.

.vscode > config-tistory.js: 티스토리에 대한 설정을 하는 파일.vscode > config-blogger.js: 구글 블로거에 대한 설정을 하는 파일
2. 설정 파일 작성하기
생성된 2개 파일에 대한 설정 설명입니다.
상품이 아래와 같이 3개가 있는데 상품에 따라 설정 파일이 다릅니다.
- 티스토리에 글쓰기 : config-tistory.js
- 구글Blogger에 글쓰기 : config-blogger.js
- 티스토리와 구글Blogger에 동시 글쓰기 : config-tistory.js, config-blogger.js
config-tistory.js 설정
티스토리 API에 대한 사용 승인 CLIENT_ID, CLIENT_SECRET 같은 정보를 작성하여 설정하는 파일입니다.
티스토리 API를 발급받는 방법은 아래 별도의 포스팅을 참고하세요.
config-tistory.js 설정 파일 작성 방법
// config-tistory.js module.exports = { /******************************************************************************************* * 등록방법은 다음 포스팅을 확인해 주세요 * * https://ux.stories.pe.kr/ ******************************************************************************************* * TISTORY API에서 CLIENT_ID와 CLIENT_SECRET를 찾아서 작성합니다. * * */ TISTORY_CLIENT_ID: "", // 예> "fsdfsdf54d23342dfsdfse5sdf3sddfsdfsfe", TISTORY_CLIENT_SECRET: "", // 예> "sdfsasdgdvdb09b0a452344de9bsdfsdd0fbasdba6sd87fd", /******************************************************************************************/ /****************************************************************************************** ****************************************************************************************** * 글쓰기를 할 블로그의 Blog Name를 배열 형식으로 작성합니다. (1개인 경우 한개만 작성하면 됩니다. ) * * 티스토리 블로그는 여러개를 소유 할 수 있으며 나열된 여러 개 블로그 중 하나를 선택하여 포스팅 할 수 있습니다. * */ TISTORY_NAMES: [""], // 예> ["njo2", "stories", "uxgjs"], <-- stories.tistory.com, uxgjs.tistory.com /******************************************************************************************/ }; config-blogger.js 설정
구글 Blogger API에 대한 사용 승인 CLIENT_ID, CLIENT_SECRET, DRIVE_FOLDER_ID 같은 정보를 작성하여 설정하는 파일입니다.
구글 Blogger API를 발급받는 방법은 아래 별도의 포스팅을 참고하세요.
config-blogger.js 설정파일 작성 방법
// config-blogger.js module.exports = { /************************************************************************************ * 등록방법은 다음 포스팅을 확인해 주세요. * * https://ux.stories.pe.kr/275 ************************************************************************************ * Blogger API에서 CLIENT_ID와 CLIENT_SECRET를 찾아서 작성합니다. * * */ BLOGGER_CLIENT_ID: "", // 예> "8d43565dghhjgkyioyijhgjgiouuigleusercontent.com", BLOGGER_CLIENT_SECRET: "", // 예> "KDBBjjdjwiwnHdodfddt4uBekdkoWOFnfjlss", /************************************************************************************ ************************************************************************************ * 글쓰기를 할 블로그의 Blog ID 번호를 작성합니다. * * */ BLOGGER_NAMES: [""], // 예> 4323454667765 /************************************************************************************ ************************************************************************************ * Blogger API에서는 공식적으로 이미지를 처리하는 방법에 대해서는 제공하고 있지 않습니다. * 그래서 다른 어딘가 서버에 이미지를 업로드하고 링크정보를 포함시켜 포스팅하는 방법을 사용합니다. * 이 익스텐션은 2가지 방법을 사용하는데 하나는 티스토리(tistory)에 이미지를 올리고 링크정보를 가져오는 방법과 Google Drive에 이미지를 올리고 링크정보를 가져오는 방법입니다. * */ IMAGE_UPLOAD: "google", // 예> ["google", "tistory"] /*************************************************************************************** *************************************************************************************** * 위의 IMAGE_UPLOAD에서 google를 선택했다면 Google의 drive 폴더 id 번호를 작성합니다. * * */ DRIVE_FOLDER_ID: "", // 예> 1hghk443366BIfdfhjDhjm4tfhjhjQjk }; 3. 토큰 파일 받기
먼저 설정 파일에 CLIENT_ID CLIENT_SECRET를 본인의 코드로 정상 작성하신 후 토큰 파일을 발행 받아야 합니다.
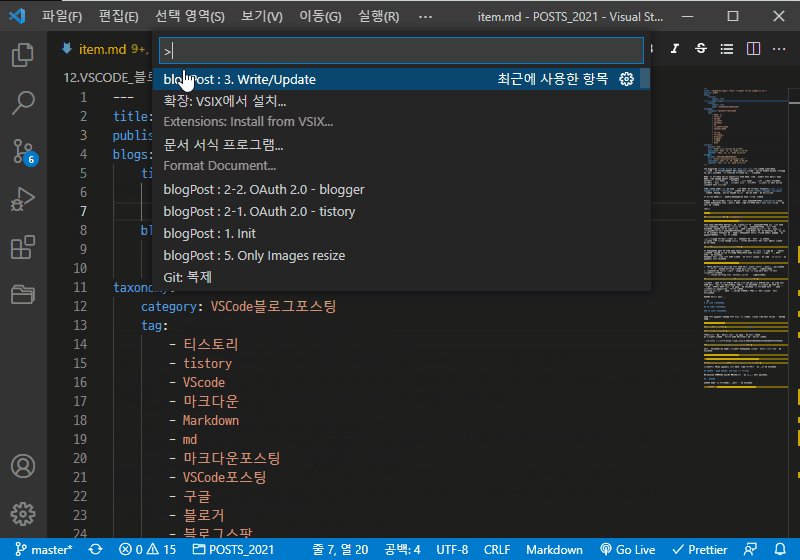
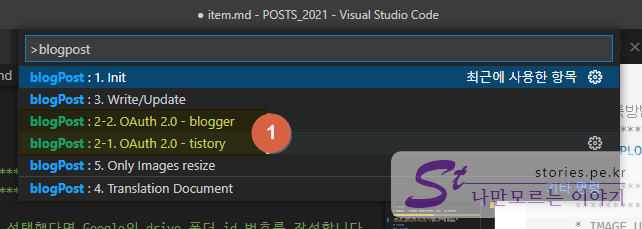
명령창(F1또는 ctrl + Shift + P)을 열고 blogpost를 입력하면 아래와 같이 5개의 명령어가 나오는데, 그중
2-1. OAuth 2.0 Tistory, 2-2. OAuth 2.0 Blogger를 실행시킵니다. (하나만 사용하려면 하나만 인증받으면 됩니다.)

정상적으로 인증이 되면 아래와 같이 .vscode폴더 안에 .credentials 폴더가 생성되고 그 안에 서버로부터 전달받은 토큰 파일이 저장됩니다.
.vscode > .credentials > token-tistory.json.vscode > .credentials > token-blogger.json
※ 참고로 토큰 인증을 위해 웹페이지를 통해 본인확인을 합니다. 웹페이지에서 인증 버튼을 눌러도 웹페이지에서는 아무 변화가 없어 토큰이 정상적으로 발행된 건가? 하고 의심이 들겠지만 정상 발행된 것이고 그냥 웹페이지는 닫아도 됩니다.
.vscode > .credentials >이 폴더에 토큰이 생성되었다면 정상입니다.
4. 글 작성하기
글 작성은 하나의 마크다운 문서에 상단에는 yml 정보를 입력하고, 하단에는 md 글을 작성하게 되어 있습니다.
샘플 파일을 보시는 것이 이해가 빠르실 듯하여 샘플 파일을 첨부합니다. 글 작성을 위한 마크다운 샘플 파일
YML 설정
yml은 ---와 ---사이에 위치해 있어야 합니다.
yml 문법은 들여 쓰기와 따옴표, 대시(-) 같은 것을 모두 구분하여 인식하기 때문에 아래의 형태를 잘 유지해야 합니다.
--- title: "제목" publish: draft blogs: tistory: regist: true name: uxgjs blogger: regist: true name: "343556445454" taxonomy: category: 카테고리명 tag: - 맛집이야기 - 맛집 --- - title : 제목을 입력합니다.
- publish : [draft/published] - 공개/비공개를 설정할 수 있습니다.
- blogs :
- tistory :
- regist : [true/false] - 티스토리 블로그에 등록할지 여부를 작성합니다.
- name : Tistory 블로그 중 퍼블리싱하고 자 하는 블로그명을 작성합니다.(예: xxx.tistory.com에서 xxx에 해당하는 블로그명)
- blogger :
- regist : [true/false] - 구글 블로그에 등록할지 여부를 작성합니다.
- name : Blogger 블로그 중 퍼블리싱하고 자 하는 블로그 코드를 작성합니다. (보통 숫자로 되어있음)
- tistory :
- blogs :
- taxonomy :
- category : 티스토리에 있는 카테고리명을 입력합니다.
- tag : 태그를 세로로 작성을 합니다.
글 작성
글 작성은 markdown 문법으로 작성을 합니다. 마크다운도 들여 쓰기와 따옴표, 대시(-) 같은 것을 모두 인식을 하기 때문에 잘 구분하여 사용해야 합니다. 마크다운이 처음이라면 아래 사용법을 숙지하는 것이 좋습니다. (어렵지 않아요 ^^)
7. 글 올리기
글 작성이 완료되면 명령창(F1또는 ctrl + Shift + P)을 열고 blogpost를 입력하고 3. Write/Update를 선택합니다.

4. Only Images resize: 에디터의 열려있는 문서를 기준으로 동일한 images 폴더의 이미지에 대해서 블로그 포스팅 없이 이미지만 리사이즈를 합니다.

