티스토리 스킨/T스킨 공지사항 2020. 8. 26.
T스킨BASIC V2 Version 2.2.0 배포합니다
안녕하세요. T스킨BASIC V2 Version 2.2.0 배포합니다. 기능 추가 1. 사이드바의 카테고리 2단계 펼침/닫힘 설정하기 화면의 왼쪽에 있는 사이드바의 카테고리 중 2단계 카테고리에 대해서 화면 로딩 시 펼침 상태로 표시할지, 닫힘 상태로 표시할지, 아니면 원하는 카테고리에 대해서만 펼침 상태로 표시할지를 설정 할 수 있게 했습니다. 해당 설정은 스킨편집메뉴에서 지정해야 하므로 index.xml을 추가해 줘야 합니다. 구현된 화면 자세한 적용방법은 아래 포스트를 참고하세요. 로딩 시 사이드바 메뉴의 서브메뉴를 펼침 상태로 표시할지 닫힘 상태로 표시할지 설정하기 2. 특정 태그가 설정된 Post 글에 대해서 특정 탬플릿 적용 원래 특정태그 형식을 [#와 #]로 설정했던 것을 [@와 @]로 변경..
티스토리 스킨/T스킨 설명서 2020. 8. 26.
로딩 시 사이드바 메뉴의 서브메뉴를 펼침 상태로 표시할지 닫힘 상태로 표시할지 설정하기
사이드바의 2단계 카테고리에 대해서 초기 화면 로딩 시 펼침 상태로 표시할지, 닫힘 상태로 표시할지, 원하는 카테고리에 대해서만 2단계 카테고리를 펼침 상태로 표시할지를 설정 할 수 있습니다. 구현된 화면모두 닫힌 상태로 화면 로딩 카테고리가 모두 닫힌 상태로 로딩되어 1단계 카테고리만 보여집니다. 모두 열린 상태로 화면 로딩 반대로 카테고리가 모두 펼침 상태로 로딩되어 1단계, 2단계 카테고리 모두 보여집니다. 특정 카테고리만 상태로 화면 로딩 지정한 특정 카테고리에 대해서만 2단계 카테고리가 펼침 상태로 보여집니다. 구현방법구현방법은 관리자페이지 > 스킨편집 에서 설정할 수 있습니다. 먼저 스킨편집 화면을 엽니다. 모두 닫힌 상태로 화면 로딩 [카테고리]설정 항목에서 카테고리 펼침에 아무 값도 입력하..

티스토리 스킨/T스킨 설명서 2020. 8. 26.
티스토리 블로그에서 상호 소통 가능한 게시판 만들기
T스킨 V2.1.X버전에 야심찬 새로운 기능을 추가했습니다. 본문의 입력된 태그를 분석해서 [@게시판@]이란 태그가 있으면 본문의 글을 게시판형식으로 보여주는 기능입니다. 이 태그 분석은 지속적으로 다양한 형식의 탬플릿에 적용시킬 수 있게 할 예정입니다. 구현된 화면 티스토리의 댓글기능을 활용하여 최대한 게시판형식으로 보여지게 만들었습니다. 실제 적용된 모습은 아래의 경로에서 확인할 수 있습니다. 스킨 오류/개선 요청 게시판 바로가기 구현방법구현방법은 매우 쉽습니다. 글쓰기 -> 제목(게시판 이름) 작성하기 -> 태그에 [@게시판@] 입력하기 먼저 관리자화면에서 글쓰기를 실행합니다. 제목을 입력합니다. 제목은 게시판의 이름이 됩니다. 태그에 [@게시판@]이란 태그를 입력합니다. [@와 @]사이의 키워드를..
티스토리 스킨/T스킨 공지사항 2020. 8. 23.
T스킨BASIC V2 Version 2.1.0 배포합니다.
안녕하세요. T스킨BASIC V2 Version 2.1.0 배포합니다. 이번에는 코드를 좀 많이 변경했습니다. 앞으로 특정 태그를 이용하여 다양한 탬플릿이 적용되도록 할 수 있습니다. 기능 추가 1. 특정 태그가 설정된 Post 글에 대해서 특정 탬플릿 적용 야심차게 추가한 기능입니다. 개발한 저도 앞으로 기대가 되는 기능입니다. 글의 태그에 특정 형식의 태그명을 입력하면 그 글(컨텐츠)이 특정 탬플릿이 구현되도록 핵심 코드를 개발하여 적용하였습니다. [@와 @]사이에 정해진 특정 단어를 입력하면 탬플릿이 반영됩니다. ( V2.2.0에서 변경됨 ) [#와 #]사이에 정해진 특정 단어를 입력하면 탬플릿이 반영됩니다. ex > [@특정단어@] ex > [#특정단어#] V2.1.0에서는 댓글을 활용한 게시판 ..
티스토리 스킨/T스킨 오류-개선 요청 게시판 2020. 8. 18.
스킨 오류/개선 요청 게시판
티스토리 스킨/T스킨 공지사항 2020. 8. 11.
T스킨BASIC V2 Version 2.0.5을 배포 했습니다.
T스킨BASIC V2 Version 2.0.5을 배포 했습니다. 이번에 수정 적용된 부분은 댓글 오류 수정과 기능개선입니다. [오류수정] Host가 댓글 작성 시 나오던 비밀댓글 아이콘 제거 티스토리 기본 기능에서 블로그 주인인 Host가 댓글을 작성할 때는 비밀댓글을 사용하지 못하게 되어 있습니다. 그러나 T스킨BASIC에서는 비밀댓글을 쓸수 있는 것처럼 자물쇠 아이콘이 달려 있었습니다. 이 아이콘을 기본기능에 맞게 제거 하였습니다. Host가 댓글의 댓글인 대댓글을 작성할 경우에만 비밀댓글을 달 수 있습니다. 그 외 일반 사용자는 댓글을 달 때 비밀댓글을 달 수 있습니다. [기능개선] 댓글 리스트에서 비밀 글일 경우 표현 댓글 리스트에서 비밀댓글인 경우 댓글의 마지막 부분에 한글로 [비밀댓글]로 표시..
WEB개발이야기/기타 2020. 8. 11.
PWA(Progressive Web Apps) Manifest 만들기
PWA란 무엇이고 장단점은 무엇인가에 이어 웹앱 매니페스트(Manifest)를 만들고 사용하는 방법입니다. PWA의 핵심은 매니페스트(Manifest)와 서비스워커(service-worker)입니다. 그중에서 매니페스트(Manifest)는 인스톨 배너와 앱 아이콘에 대한 설정을 담당합니다. 웹앱 매니페스트(Manifest)란?웹앱 매니페스트(Manifest)는 PWA(Progressive Web Apps)의 설치와 앱의 구성 정보를 담고 있는 json 설정파일입니다. 이 설정은 크게 아래와 같은 작업을 합니다. App Icon : 설치 시 앱의 아이콘 이미지와 크기 설정 스플래시((splash screen) 화면 : 로딩화면 설정 Start URL : 웹앱이 실행될 때 가장 처음 보여질 URL 설정 Di..
WEB개발이야기/기타 2020. 8. 3.
PWA(Progressive Web Apps)란 무엇이고 장단점은 무엇인가
Google I/O 2016에서 구글은 PWA(Progressive Web Apps)라는 신기술을 소개했습니다. 신기술이라고해서 없던 기능이 나온 것은 아니고 여러가지 있던 기능이나 이론을 조합하여 앱과 웹의 장점을 합친 것이라고 볼 수 있습니다. PWA란 무엇인가?PWA에 대해 이렇다 저렇다 여러 정의들이 있지만 쉽게 생각하면 아래와 같습니다. 인터넷 웹사이트의 파일들(html, javascript, css, images같은..)을 컴퓨터에 잘~ 저장(캐싱)해 놨다가 다시 요청이 올 때 저장(캐싱)된 파일들을 먼저 보여주고 필요할 떄 웹서버에 있는 데이터를 받아서 보여주는 기술과 홈스크린에 바로가기 아이콘을 설치 할 수 있게 하는 기술, 그리고 서버의 소식을 클라이언트에 전하는 Push기술 입니다. P..
WEB개발이야기/기타 2020. 7. 31.
브라우저에서 쿠키를 삭제하는 방법
웹어플리케이션이나 웹사이트를 개발하다 보면 쿠키를 삭제 해야 하는 일이 종종 있습니다. 쿠키는 브라우저를 리로딩하거나 껏다켜더라도 정보가 남아 있기 때문에 사용자의 편의를 위해 웹개발자들이 많이 사용하는 방법입니다. 다만 실제 서비스를 할때는 유용하지만 개발을 할때는 불편한것이 사실입니다. 그래서 간단하게 쿠키를 삭제하는 방법을 포스팅해 볼까합니다. 크롬에서 URL로 삭제하기먼저 크롬 브라우저에서 아래의 주소로 접근합니다. 주소입력창에 chrome://settings/clearBrowserData 를 입력합니다. 쿠키나 접속기록을 언제까지 삭제할 건지 기간을 선택합니다. 인터넷에 접속한 기록을 삭제할 것인지 체크합니다. 체크하면 접속 기록이 삭제됩니다. 브라우저에 쌓여있는 쿠키같은 데이터를 삭제 합니다...
티스토리 스킨/T스킨 공지사항 2020. 7. 31.
티스토리 2차 도메인 사용자들에게 안내 드립니다.
2020년 7월 24일날 티스토리에서 중요한 공지가 있었습니다. 2차 도메인 사용자들에 대한 유의사항으로 내용을 요약해 보면 크롬 및 메이져 브라우저의 보안정책으로 인해 2차 도메인 연결이 어렵다는 내용입니다. 네이버 블로그도 2차 도메인을 제공하지 안는다고해서 아주 난리가 아닌데, 티스토리는 2차 도메인은 유지하되 로그인과 관련된 일부 기능을 당분간 사용 할 수 없다는 내용입니다. 아래는 티스토리에서 공지한 내용의 발췌입니다. 2차 도메인 사용 시 유의사항 안내 2차 도메인을 계속 지원하며, 기존과 같이 사용하실 수 있습니다. 단, 2차 도메인으로 접근할 시 로그인 유지가 되지 않아 방문자의 로그인 기반 활동이 제약될 수 있습니다. 댓글 작성 시 비회원 댓글로만 작성 가능하며, 구독 신청도 2차 도메인..
WEB개발이야기/Vue.js 2020. 7. 27.
Vue에서 왕대접 받고있는 고급 에디터 컴포넌트 tiptap
Angular나 React에도 에디터 컴포넌트가 있겠지만 Vue에도 쓸만한 에디터 컴포넌트가 있습니다. Awesome Vue.js의 Rich Text Editing를 통해 알게된 에디터 컴포넌트입니다. 얼마전까지는 vue-quill-editor가 가장 많은 github Star(현재 5.8k)를 받고 있었지만 언제 부턴가 tiptap에디터가 github Star(현재 7.6k)를 넘어서 현재 1위를 달리고 있습니다. Star가 많다는 것은 그만큼 많은 사람들이 만족하게 사용하고 있다는 뜻이기도 합니다. Prosemirror를 기반으로 한 renderless 에디터라고 하네요. Prosemirror를 이번에 알게 되었지만 Prosemirror github star가 4.5k 정도이니 tiptap이 엄마보다..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
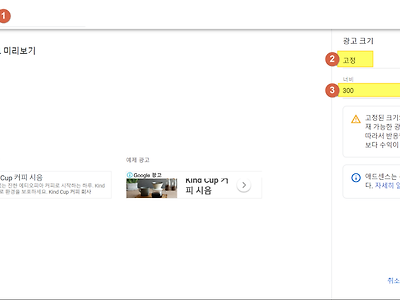
구글 애드센스 댓글 창에 표시하기
[2023.09.15 스킨 개선에 따른 사용방법 업데이트]이번에 스킨을 손을 좀 보면서 애드센스의 댓글창 광고에 대해서 기능을 추가하였습니다. 위와 같이 디스플레이 slot하나로 댓글창과 본문 상단, 하단에 광고달기를 추가했으며 토글버튼으로 광고의 게시/제거를 할 수있습니다.본문 상단/하단 고정 광고 위와 같이 제목 아래쪽에 고정된 광고를 넣을 수 있습니다. 위와 같이 본문 상단 또는 하단의 광고달기를 토글버튼으로 광고의 게시/제거를 할 수있습니다.[ 2020. 7. 24 공지 내용(블로그 이전에 따른 재등록) ]오른쪽의 댓글창에도 애드센스 광고를 넣을 수 있습니다. 댓글보기와 댓글쓰기에 방해가 되지 않도록 한정된 영역만을 사용해야 해서 광고의 크기와 딱맞아 떨어지지는 않습니다.적용된 모습 댓글을 작성하..
티스토리 스킨/T스킨 설명서 2020. 7. 24.
구글 애드센스 "멀티플렉스 광고" 본문하단에 적용하기
[2023.09.15 스킨 개선에 따른 사용방법 업데이트] 이번에 스킨을 손을 좀 보면서 애드센스의 "일치하는 컨텐츠"에 대해서 개선을 하였습니다. 애드센스에서 명칭을 "일치하는컨텐츠 광고" 에서 "멀티플렉스 광고"로 변경을 하였습니다. 광고의 형태는 동일 합니다. . 스킨 설정 화면에서 기존과 달리 slot 번호뿐 아니라 광고의 게시/제거를 할 수 있는 토글 버튼을 추가하였습니다. [ 2020. 7. 24 공지 내용(블로그 이전에 따른 재등록) ] 본문 하단에 구글 애드센스의 일치하는콘텐츠 광고를 넣을 수 있습니다. 일치하는콘텐츠광고는 내 글과 광고글을 교묘히 섞어서 보여주는 광고 입니다. 내 블로그의 체류시간도 늘릴 수 있고 광고비용도 벌 수 있는 효과가 있습니다. 일치하는콘텐츠 광고 신청하기 먼저 ..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
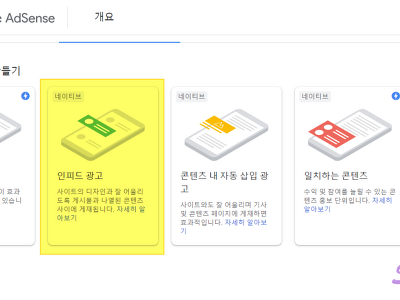
구글 애드센스 인피드광고 적용하기
인피드 광고란 구글 애드센스에서 제공하는 광고의 한 형태로 리스트 형식의 컨텐츠의 중간 중간에 광고를 넣어서 보여주는 광고입니다. T스킨BASIC의 리스트 화면에도 간편하게 광고를 넣을 수 있게 구현해 놨습니다. 적용된 모습 인피드 광고 신청하기 먼저 구글에서 인피드 광고를 신청해야 합니다. 신청하는 방법은 아래의 포스트를 참고하세요. 티스토리에 애드센스 인피드 광고 슬기롭게 적용하는 방법 바로가기 인피드 광고 적용하기 인피드 광고를 신청하면 아래와 같은 코드를 획득하게 됩니다. 여기서 중요한 코드는 3개입니다. data-ad-client="" data-ad-slot="" data-ad-layout-key="" 티스토리에 적용하기 티스토리의 관리자화면으로 이동합니다. 좌측 메뉴에서 꾸미기 메뉴를 선택합니..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
내 SNS 주소를 버튼으로 보여주기
보통 한 사람이 페이스북, 트위터, 카카오톡, 카카오스토리 등 여러 개의 SNS를 가지고 있습니다. 이 다양한 SNS 중 보여주기 원하는 SNS가 있다면 아래의 기능을 사용하시면 됩니다. 적용된 모습아래와 같이 SNS의 주소를 입력하면 적용이 된 모습을 확인 할 수 있습니다. RSS는 기본으로 노출이 됩니다. SNS 설정 하기관리자화면 > 꾸미기 > 스킨편집 메뉴를 선택하면 스킨을 편집할 수 있는 새창이 열립니다. 중간쯤에 있는 주인장 SNS 설정 (http:// ~ 부터 입력해 주세요) 항목을 찾아서 입력하시면 됩니다. 13개의 SNS주소를 입력하는 칸이 있는데 노출을 원하는 곳의 링크정보를 입력하면 됩니다. 입력되어 있는 요소만 화면에 보여 집니다.

티스토리 스킨/T스킨 설명서 2020. 7. 24.
네이버 이웃추가 기능 사용하기
티스토리의 구독하기처럼 네이버도 이웃추가 기능이 있습니다. 이웃으로 맺어지면 이웃의 포스팅을 쉽게 확인 할 수 있는 장점이 있습니다. 국내에 몇 개의 블로그가 있고 각각의 특징들이 있지만 어찌되었든 네이버 블로그가 가장 많은 파이를 차지하고 있는 것은 부인할 수 없습니다. 그렇기 때문에 어떻게든 네이버에 줄을 대는 것은 블로그 활동에 매우 중요한 요소라 할 수 있습니다. 그중에 하나가 네이버 이웃추가입니다. 상대방이 내 블로그를 이웃추가 하면 상대방이 자신의 네이버 me에서 내가 포스팅한 최신의 글들을 볼 수 있게 됩니다. 적용된 모습적용된 네이버 이웃추가 버튼은 좌측 기능버튼 영역과 Footer 영역에 나타 납니다. 네이버 블로그 설정내 티스토리 블로그에 적용하기 전에 먼저 네이버 블로그에서 세팅을 해..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
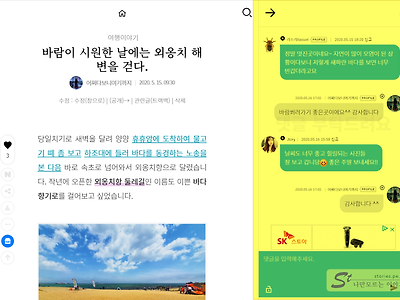
메신저(댓글) 창 닫고 시작하기
메신저(댓글) 창은 기본적으로 화면의 오른쪽에 오픈되어 배치가 됩니다. 하지만 메신저(댓글) 창이 그렇게 중요한 요소가 아닌 경우 화면이 로딩이 될때 닫힌 상태로 블로그가 열리게 할 수 있습니다. 적용된 모습 메신저(댓글) 창 설정하기 관리자화면 > 꾸미기 > 스킨편집 메뉴를 선택하면 스킨을 편집할 수 있는 새창이 열립니다. 켰을 경우 블로그 시작 시 댓글창을 열어 논 상태로 보여집니다. 댓글창의 가로 넓이를 px단위로 조절 할 수 있습니다. 댓글창의 백그라운드에 간단한 글자를 넣을 수 있습니다.

티스토리 스킨/T스킨 설명서 2020. 7. 24.
본문에 목차(TOC) 표시하기
목차(TOC)는 Table of Contents로 목차를 의미합니다. T스킨에는 컨텐츠를 분석하여 해딩() 태그가 있는 경우 목차(TOC)로 뽑아 주는 기능이 있습니다. 해딩으로 뽑아내는 목차(TOC)는 h1 ~ h4로 한정 되어 지고 h5 이하의 목차(TOC)는 제외했습니다. 적용된 모습 글 내용을 ~로 구분하여 작성하신다면 본문 오른쪽에 목차(TOC)를 볼 수 있습니다. 이 목차(TOC)는 설정화면에서 켜거나 끌 수 있습니다. 만약 목차(TOC) 기능을 켜놨더라도 레이아웃 상 메신저(댓글) 창이 닫혀 있는 상태에서만 보여주게 되어 있습니다. 목차(TOC) 설정 하기 관리자화면 > 꾸미기 > 스킨편집 메뉴를 선택하면 스킨을 편집할 수 있는 새창이 열립니다. 스킨편집 하단에 추가설정 부분에 있는 본문 목..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
카테고리 이름 앞에 아이콘 달기
좌측 사이드바에 있는 매인 카테고리 이름 앞에 아주 쉽게 아이콘을 달 수 있습니다. 적용된 모습 아이콘 설정 하기 관리자화면 > 꾸미기 > 스킨편집 메뉴를 선택하면 스킨을 편집할 수 있는 새창이 열립니다. 추가설정 항목의카테고리 아이콘 항목에 아무것도 없으면 카테고리명 앞에는 아이콘이 붙지 않습니다. 이 항목에 아이콘 명을 ,를 구분자로 하여 입력을 하면 위에서 부터 순서대로 카테고리 명 앞에 아이콘이 붙습니다. 아이콘셋은 XEICON에서 제공하고 있는 아이콘을 사용합니다. XEICON는 NAVER가 서포트 하고 있는 Xpress Engine에서 무료로 제공하고 있는 프로젝트 입니다. 다른 아이콘셋은 적용이 되지 않으니 해당 사이트에서 아이콘 명을 확인하여 적용하시면 됩니다. XEICON 바로가기 결과 ..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
홈커버 설정하기
홈커버란? 홈커버는 티스토리가 2018년 10월 새로운 공식 스킨을 출시하면서 생긴 기능입니다. 기존에 https://ux.stories.pe.kr 같이 세부 파라미터 없이 도메인 주소로만 접속할 경우 최신 글 리스트가 보여지도록 되어 있었으나 홈커버의 경우는 최신 글 리스트가 보여지는 것이 아니라 여러가지 아이템으로 관리자가 원하는 형태로 꾸밀 수 있게 만든 기능입니다. 이 기능을 잘 활용하면 단순한 블로그로 보여지는게 아니라 포털화면의 첫 페이지 처럼 꾸밀 수 있는 장점이 있습니다. T스킨BASIC에서는 기본 5가지 아이템과 UX공작소애서 개발한 1개의 추가 아이템이 포함되어 있습니다. 적용된 모습 홈커버 설정 진입하기 홈커버는 티스토리 관리자 화면에서 시작합니다. 관리자 화면의 좌측메뉴 중 스킨편집..

티스토리 스킨/T스킨 설명서 2020. 7. 24.
티스토리 스킨 설치하기
티스토리 스킨 기본 설치 방법 아래의 티스토리 스킨 설치 방법은 UX공작소에서 제공하는 스킨에만 특회된 것은 아니고 모든 티스토리 스킨에 대하여 공통적으로 적용되는 방법입니다. 설치 스킨 등록 하기 스킨을 적용하기 위해서는 티스토리 관리자 화면의 꾸미기 메뉴에서 먼저 스킨을 등록해야 합니다. 꾸미기 > 스킨변경 메뉴를 선택합니다. 스킨등록 버튼을 선택합니다. 추가버튼을 클릭 합니다. 압축해제한 스킨파일을 선택합니다. 한번에 images폴더에 있는 것까지 업로드가 되지 않으니 귀찮아도 images폴더 안에 있는 파일을 한번 더 등록을 해야합니다. 저장버튼을 클릭하여 등록을 완료합니다. 실제로 업로드가 되기 전에 스킨명을 입력하라고 합니다. 중복되지 않은 적당한 이름을 입력하고 확인을 선택합니다. 등록한 스..
티스토리 스킨/T스킨 공지사항 2020. 7. 24.
판매/구매 안내
T스킨은 티스토리에 사용할 수 있는 스킨입니다. "내가 지금 뭐하고 있나~~" 라는 자괴감에 지쳐 쓰러질 개발자에게 T스킨을 개발하고 유지보수 할 수 있도록 당근으로 활용하기 위해 유료 판매하고 있습니다. ^^ 구매 진행 절차 [구매자] 티스토리 로그인 후 T스킨샵에서 구매 신청합니다. [구매자] 지정된 계좌로 무통장 입금 하거나 QR코드를 활용하여 입금합니다. [판매자] 입금 확인 후 다운로드 권한을 제공합니다. [구매자] T스킨샵의 MY탭이나 상품의 상세보기의 다운로드탭에서 스킨파일을 다운로드하여 사용합니다. 설치하기 스킨 설치에 대해서는 티스토리 스킨 설치하기를 참고하세요. 지원안내 저작물의 오류에 대해서는 최대한 빠른 시간에 수정하고 배포할 것입니다. 오류가 아닌 기능 추가, 코드 변경 등의 수정..
티스토리 스킨/T스킨 공지사항 2020. 7. 24.
티스토리 스킨 T스킨 BASIC V2.0.2가 배포되었습니다
안녕하세요 티스토리 스킨인 T스킨 BASIC V2.0.2 버전을 배포하였습니다. 자잘한 오류 수정 및 코드정리가 있었습니다. 이번 버전에에서는 우측 댓글창의 오류와 불편한 점을 개선했고 공감하기 버튼의 스타일을 수정하였습니다. 수정내용 대댓글 작성 시 리스트 높이가 줄어드는 오류수정 첫 대댓글 작성 시 상단부분에 가리는 오류 수정 공감했을 때 공감아이콘 스타일 수정 모바일 화면에서 공감버튼 스타일 수정 기타 코드 안정화 작업 티스토리 스킨샵에서 다운로드 받으시면 됩니다. T스킨샵 바로가기
WEB개발이야기/Vue.js 2020. 7. 23.
vuex-persistedstate 덕분에 Vue.js 화면을 새로고침 해도 안전해요.
Vue.js로 프로젝트를 개발하는 경우 화면을 이동 할 때 일반 웹페이지처럼 페이지 전체를 새로 고침하는 방식이 아니라 SPA(Single Page Application)와 같이 javascript로 필요한 부분만 교체하는 식으로 개발을 하게 됩니다. 이런 SPA방식의 개발은 모던한 웹사이트 개발에서 많은 잇점을 주고 있는 것이 사실이지만 몇가지 불편한 부분도 있습니다. 지금 소개하려고 하는 vuex-persistedstate는 이러한 불편을 해소해 주는 Vue플러그인이라고 생각하면 됩니다. 보통 모바일 웹이나 앱일 경우는 크게 착각하지 않는데 일반 웹브라우저에서 띄운 경우 습관적으로 뒤로가기 버튼을 클릭 할 때 화면이 새로고침이 되어 버립니다. 또는 기타 다른 이유로 화면을 새로고침하는 경우가 발생하게..
WEB개발이야기/Vue.js 2020. 7. 21.
Vue.js에서 fortawesome아이콘 라이브러리 사용하기
현재 가장 영향력 있는 무료 아이콘 제공처는 Fortawesome일 것입니다. Fortawesome은 초창기 유행하던 Font의 딩벳 형태로 아이콘을 제공하며 많은 개발자들의 사랑을 받았었습니다. Font Awesome 5를 슬기롭게 사용하는 방법 하지만 아이콘을 폰트형태로 만들어서 사용하는 방식에는 한가지 큰 문제가 있었습니다. 아이콘을 하나만 사용하던지, 100개를 사용하던지, 폰트에 포함되어 있는 아이콘을 일단 한번은 모두 다운로드 받아야 한다는 점입니다. 이럴 경우 몇개의 아이콘만 사용하면 되는데 너무 큰 트래픽의 손해를 봐야한다는 점입니다. 트래픽은 바로 비용과 연결이 되기 때문에 규모가 큰 웹사이트는 잘 사용하지 않게 됩니다. 그래서 현재 아이콘을 사용하는 방법의 유행이 fonts방식에서 SV..
티스토리 스킨/T스킨 공지사항 2020. 7. 20.
UX공작소 T스킨 BASIC 2번째 버전을 배포합니다 (Version 2)
티스토리 스킨 T스킨 BASIC의 2번째 버전을 배포합니다 Version 1에서 불편했던 점과 개선점들을 반영하여 좀더 완성도 높은 Version 2을 제작했습니다. 와이드 모니터가 넘쳐나는 시대에 티스토리 블로그를 좀 더 효율적으로 사용할 수 있게 댓글 창을 화면의 우측으로 배치하고 기능의 확장성을 고려하여 기능 버튼을 본문의 좌측으로 배치 했습니다.BASIC 버전이 어느정도 안정화되면 여행가를 위한 블로그, 포토크래퍼를 위한 블로그 등 전문적인 용도로 사용 가능한 티스토리로 변신시켜 줄 스킨을 만들 계획입니다. 좀 더 많은 정보 보기 아래의 링크를 통해 티스토리 샘플 블로그롤 보시거나 구입을 하실 수 있습니다. Version1과 달라진 점 포스팅 보기 샘플 블로그 보기 (https://stories...

WEB디자인이야기/WEB디자인 2020. 7. 16.
CSS position:sticky로만 레이아웃 슬기롭게 만들기
프론트엔드 개발을 하다보면 javascript를 많이 사용하게 됩니다. 하지만 javascript를 너무 많이 사용하다 보면 코드가 복잡해 지기도 하고 퍼포먼스도 점점 떨어지는 것을 느끼게 됩니다. Affix 같은 기능을 구현하려면 부트스트랩같은 특정 프레임워크를 사용하거나 별도로 개발을 해야 했으나 CSS의 position:sticky를 이용하면 javascript를 전혀 사용하지 않고도 멋진 기능을 구현해 낼 수 있습니다. sticky란 무엇인가?sticky는 CSS의 Position의 속성으로 사용되어 집니다. Fixed가 브라우저 화면의 절대 위치를 사용하는 반면 Sticky는 부모 태그의 절대위치값을 사용하는 방법입니다. 그래서 반드시 Sticky의 상위에 부모 컨테이너가 존재해야 합니다. po..


